Bread & Butter
Culinary Book Online Shop
Bread & Butter is a specialized e-commerce platform for culinary books, offering a diverse selection of cookbooks and recipe collections from around the world.As a Project Manager and Backend Developer, I developed key features such as product browsing, shopping cart functionality, and an inventory management dashboard.Additionally, I led the UI/UX design, overseeing layout design, branding, and user experience optimization to create a cohesive and engaging platform.
TIMELINE
24.02.19 ~ 24.03.02
TEAM
3 Frontend, 3 Backend
ROLE
Backend Developer & Project Manager
SCOPE
· Design : 100%
· Planning : 100%
· Management : 100%
· Development : 80%
Frontend
HTML5, CSS3, JavaScript, ESLint
Backend
Node.js, Express.js, MongoDB, JWT, Mongoose, PM2
Design Tools
Figma, Adobe Illustrator
What if we could bring together cookbooks from around the world in one place?
Finding the right cookbook can be challenging, as different bookstores offer varying selections, and online reviews are often unreliable.Bread & Butter was created to solve this problem by providing a curated collection of cookbooks from various countries, making it easy for users to browse and purchase their ideal cookbook.
Creating a Warm Space Where the World's Cookbooks Come Together 🍞
Bread & Butter is an online bookstore that brings together cookbooks from around the world, allowing users to easily explore and purchase curated culinary books. By showcasing diverse culinary cultures and recipes, we help users discover new flavors and enrich their cooking experience. To ensure a seamless shopping experience, we have integrated user authentication, a shopping cart, order management, and real-time inventory tracking. Additionally, we have developed an admin dashboard that allows sellers to efficiently manage their book collections. Bread & Butter is more than just an online store—it is a special place where food lovers can find inspiration, explore new recipes, and embark on a flavorful journey. ✨

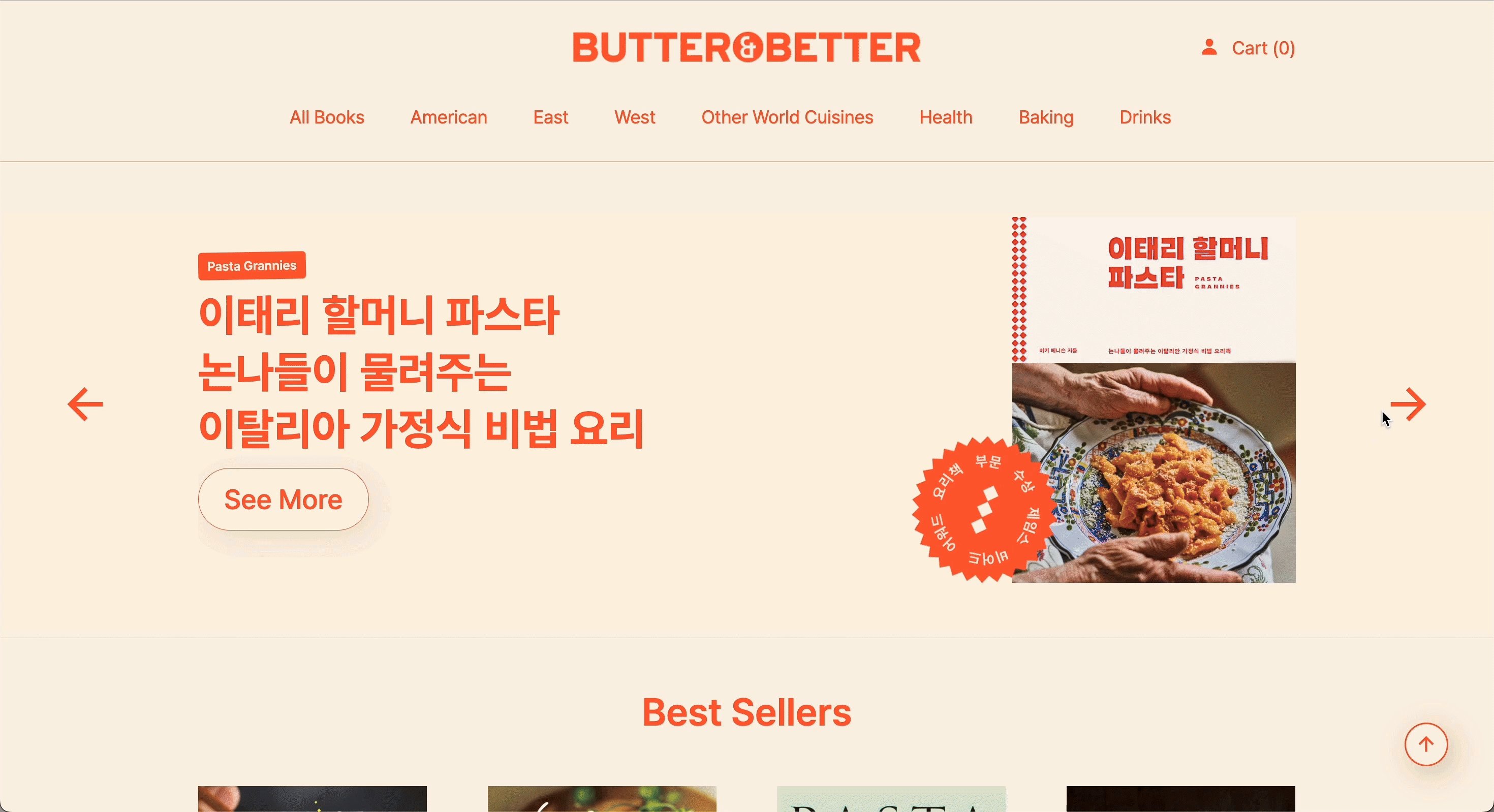
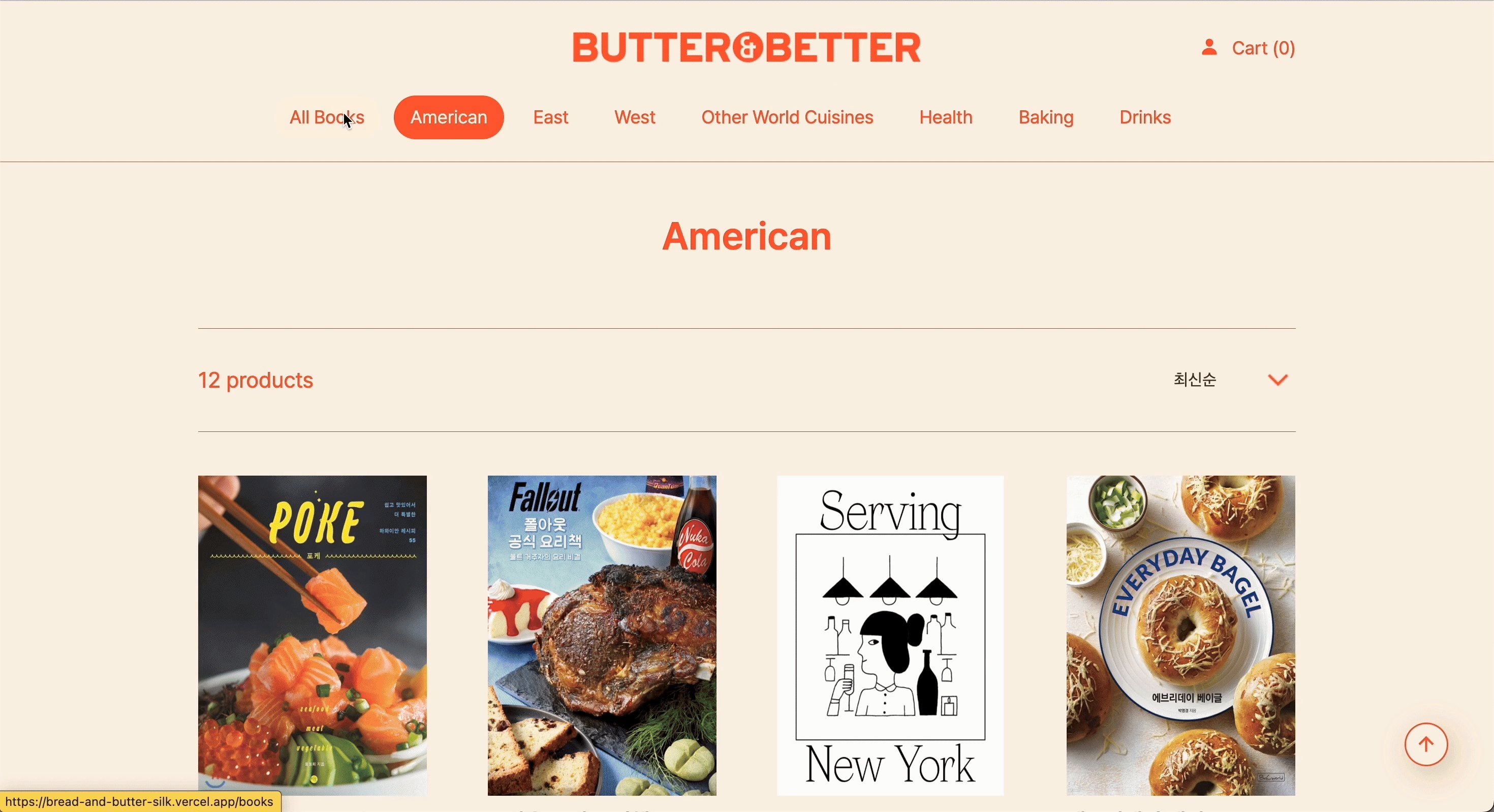
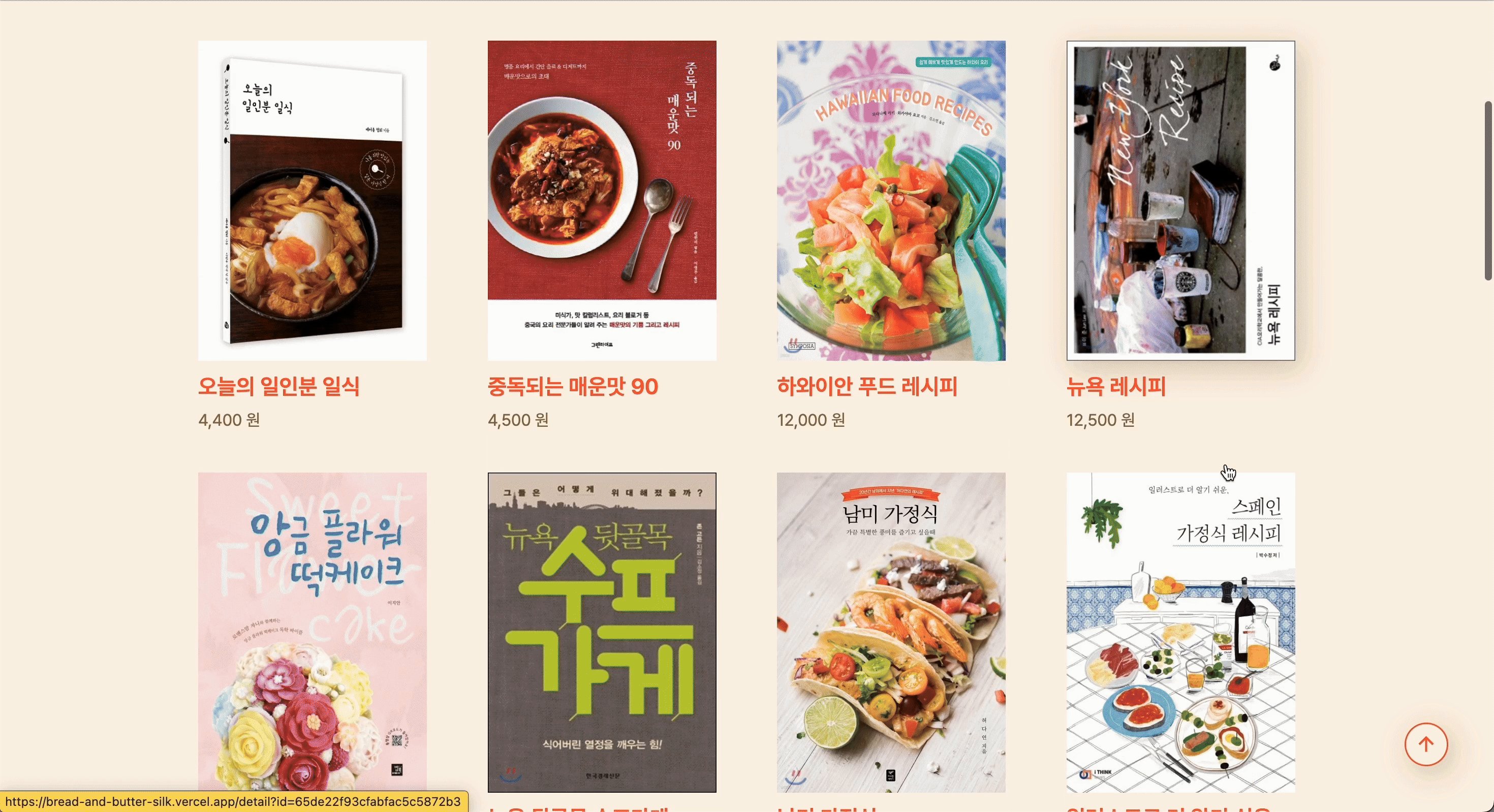
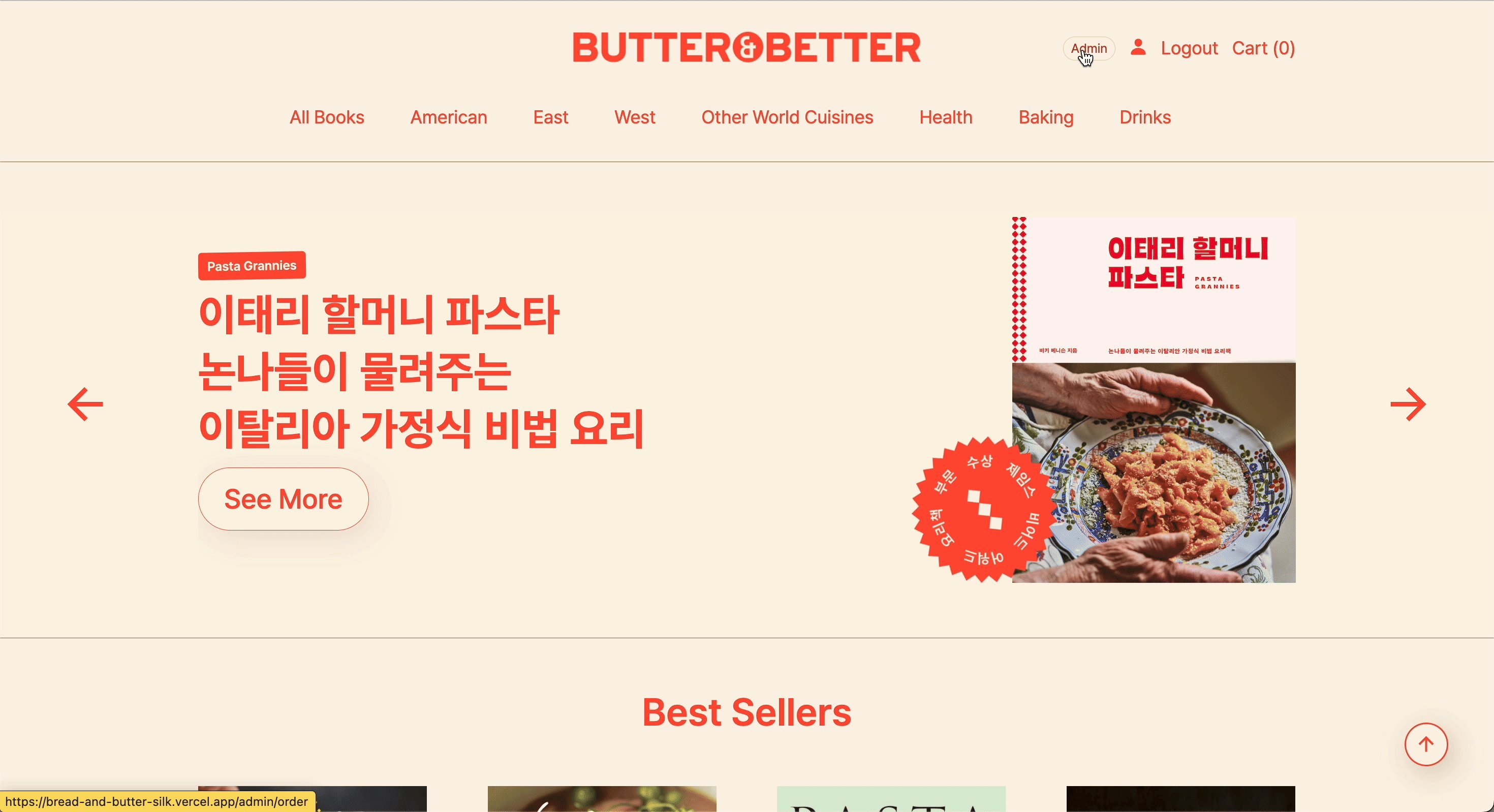
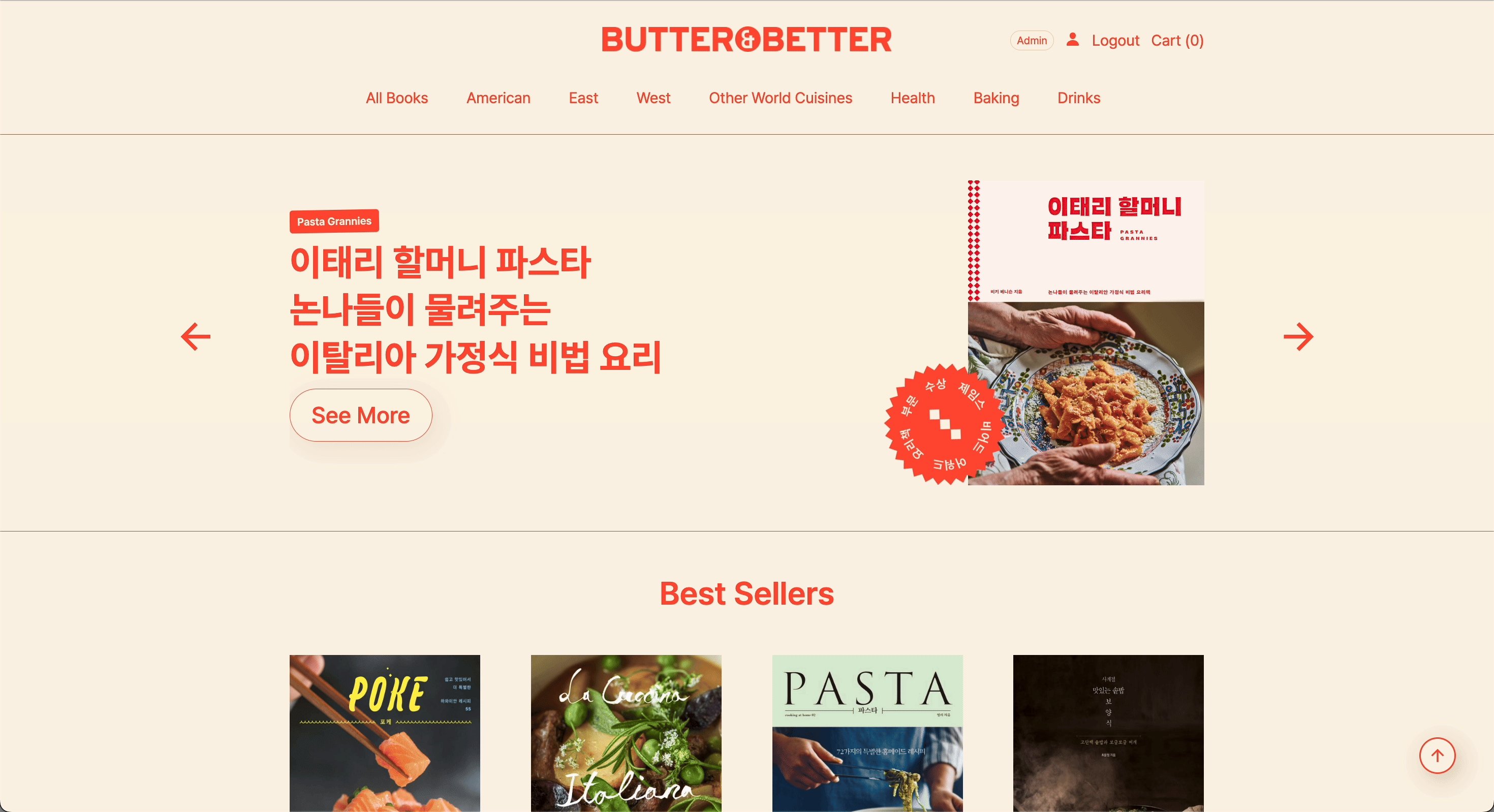
Home & Product Browsing
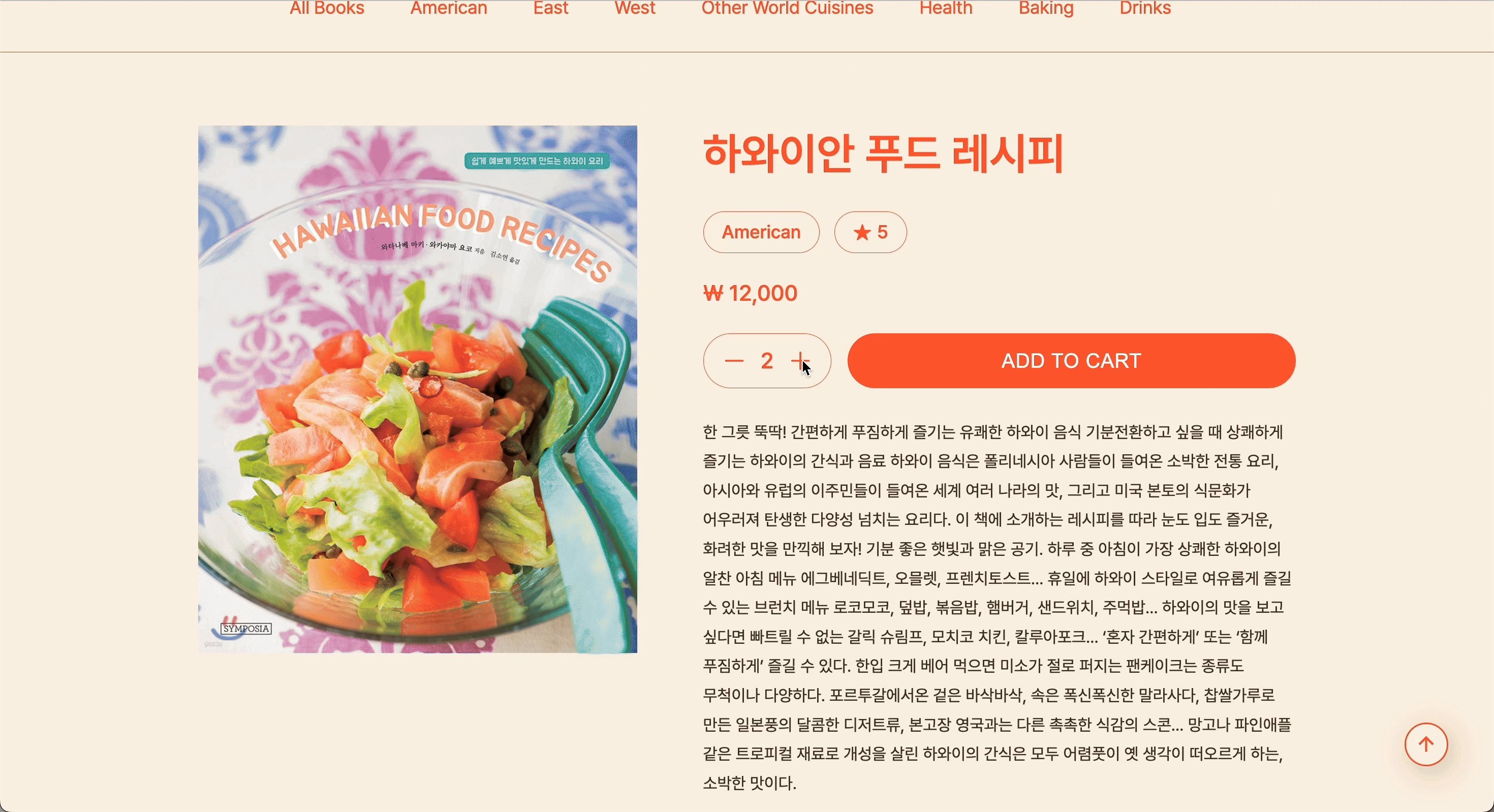
Users can easily browse best-selling products and view detailed product information, including pricing. Out-of-stock indicators are displayed based on inventory, and users can adjust quantity before adding items to the cart. Recommended products are dynamically loaded, and sorting & pagination features enhance the shopping experience.

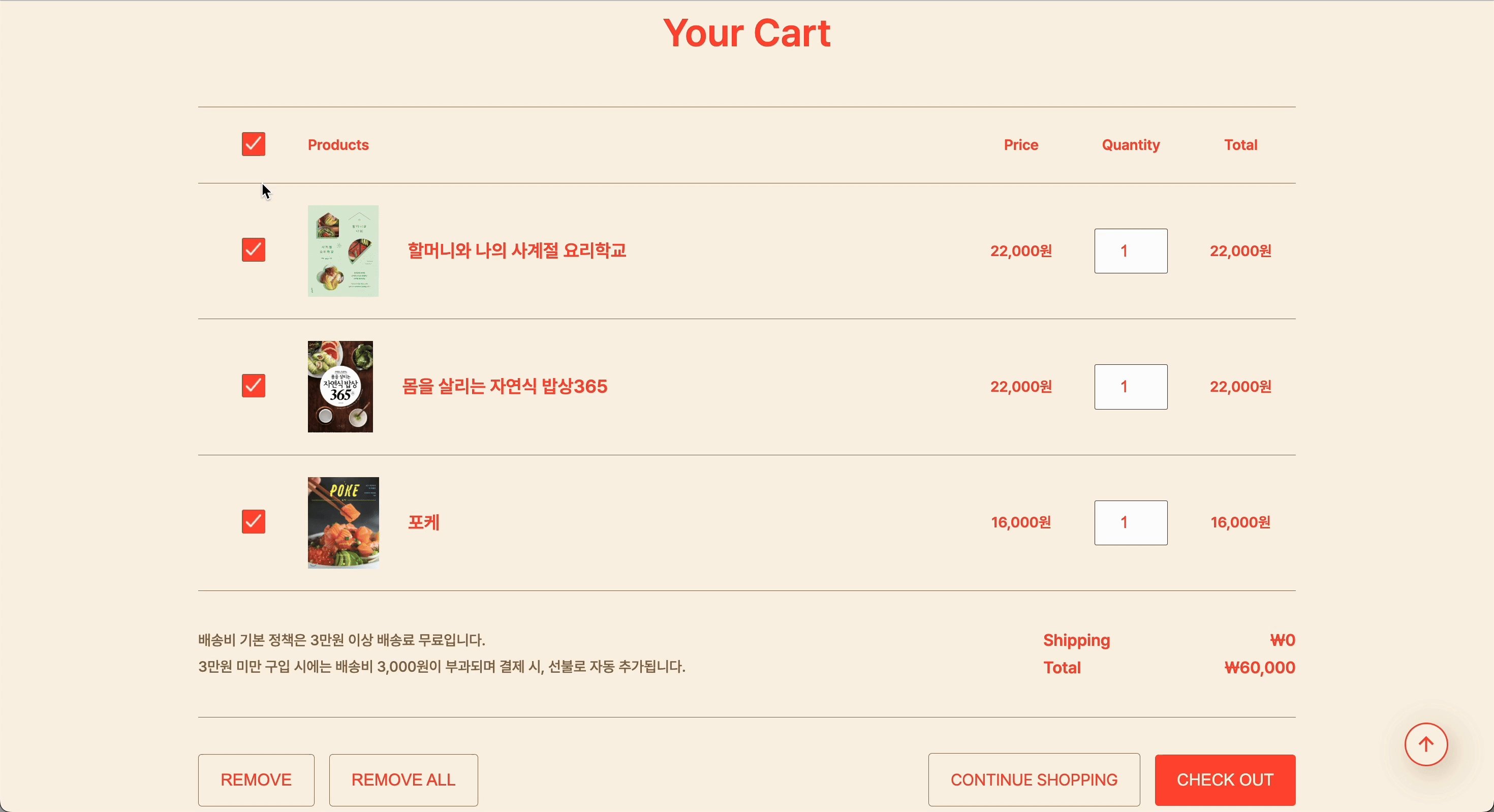
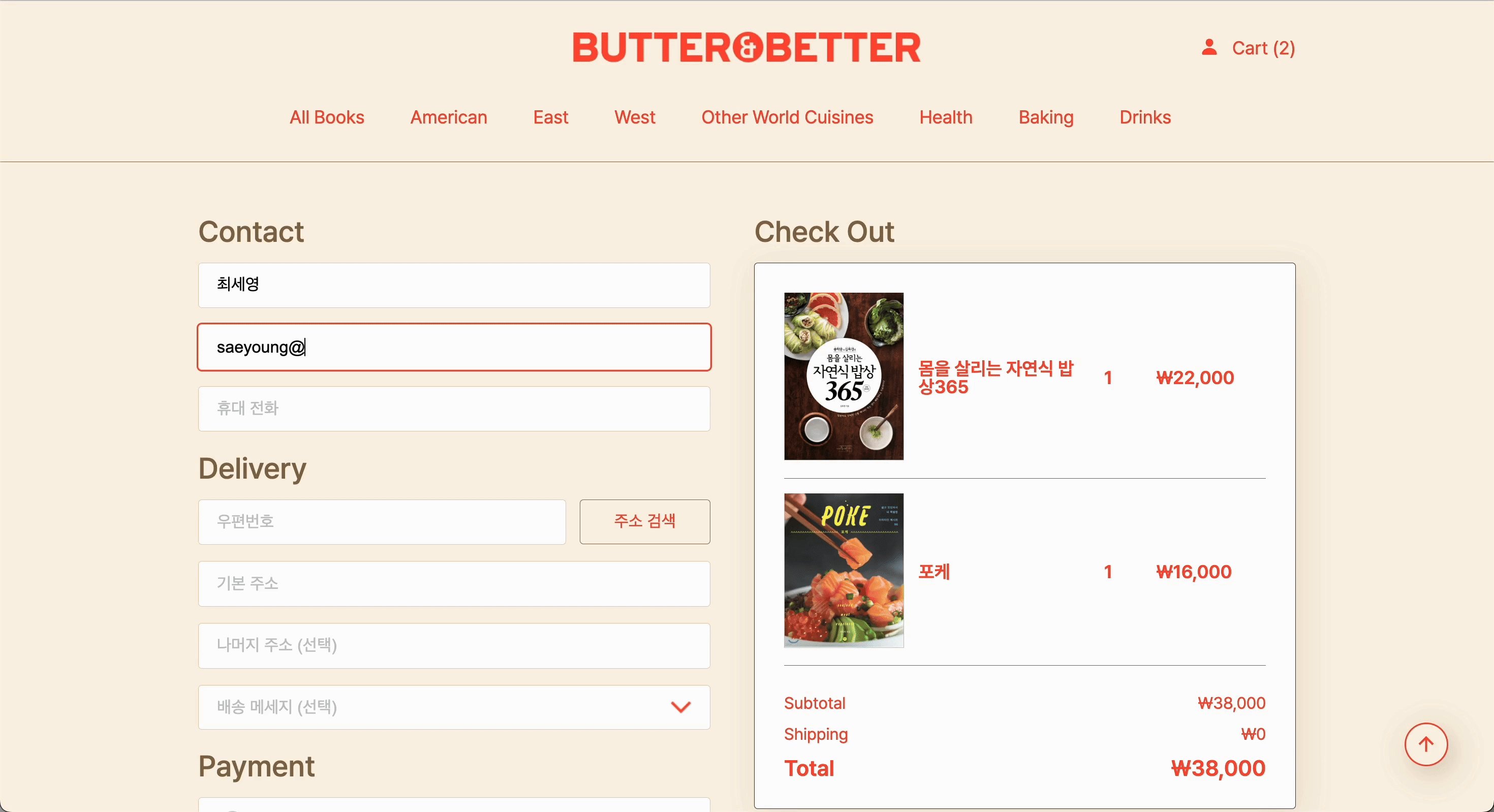
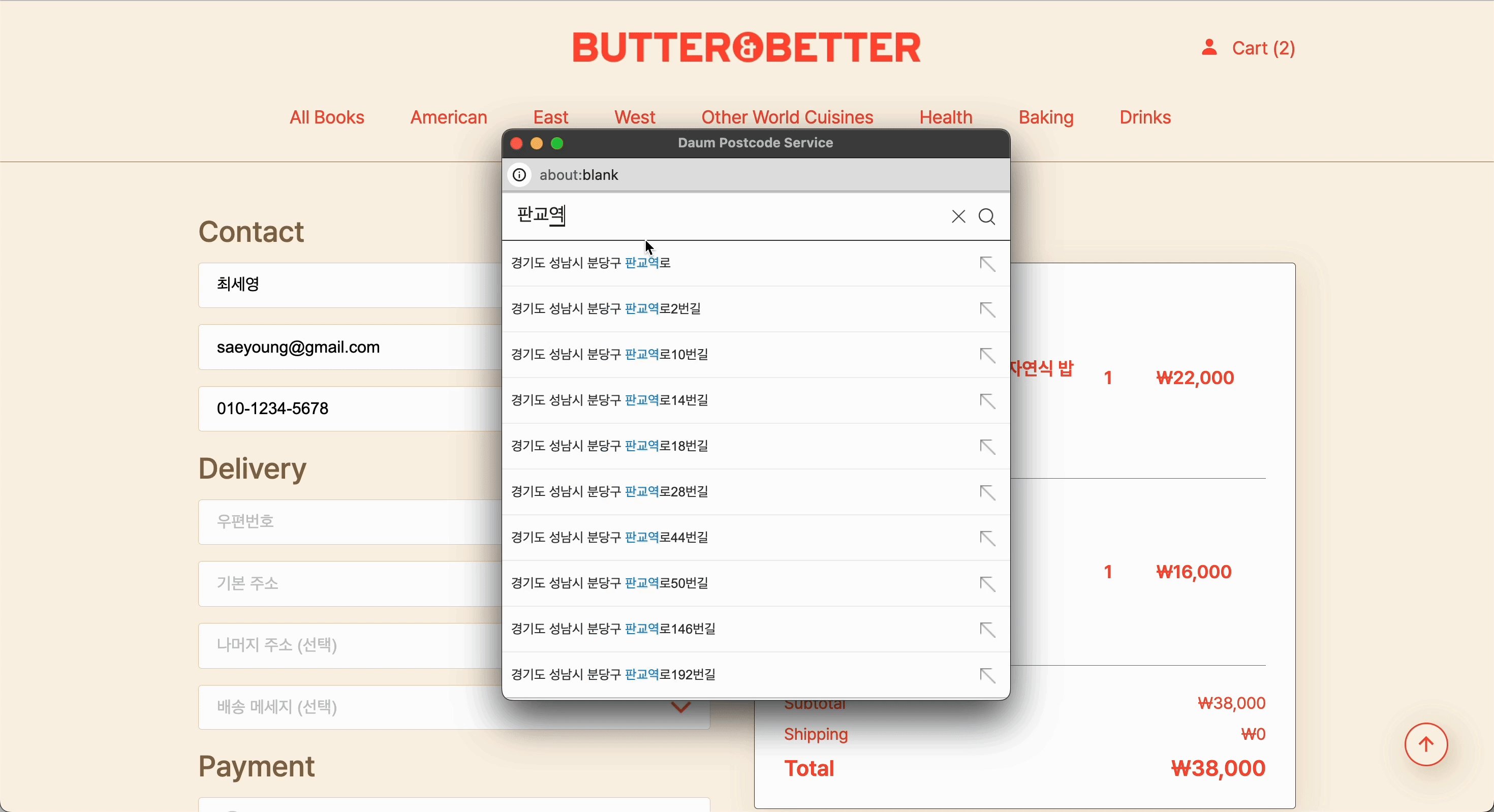
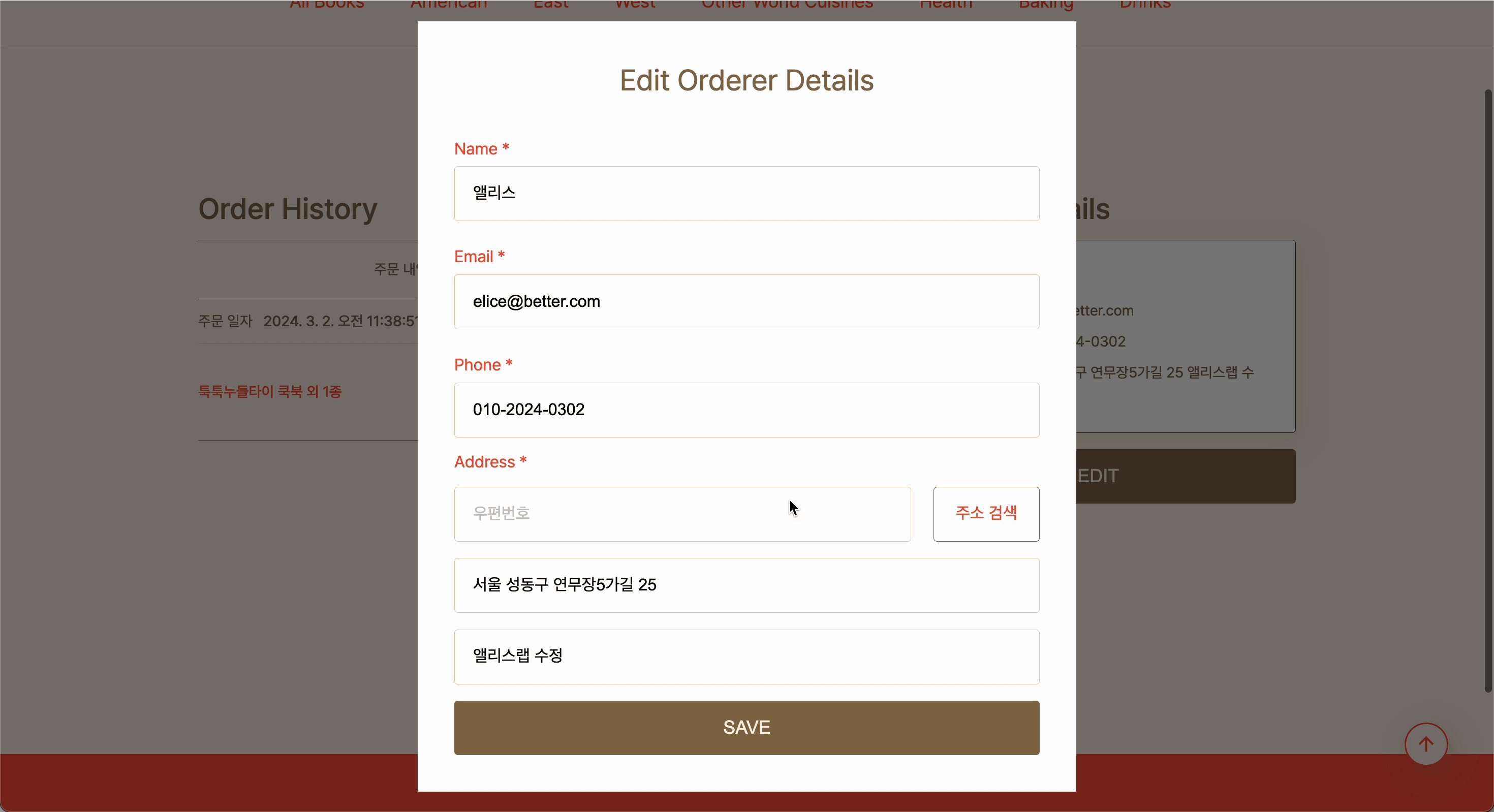
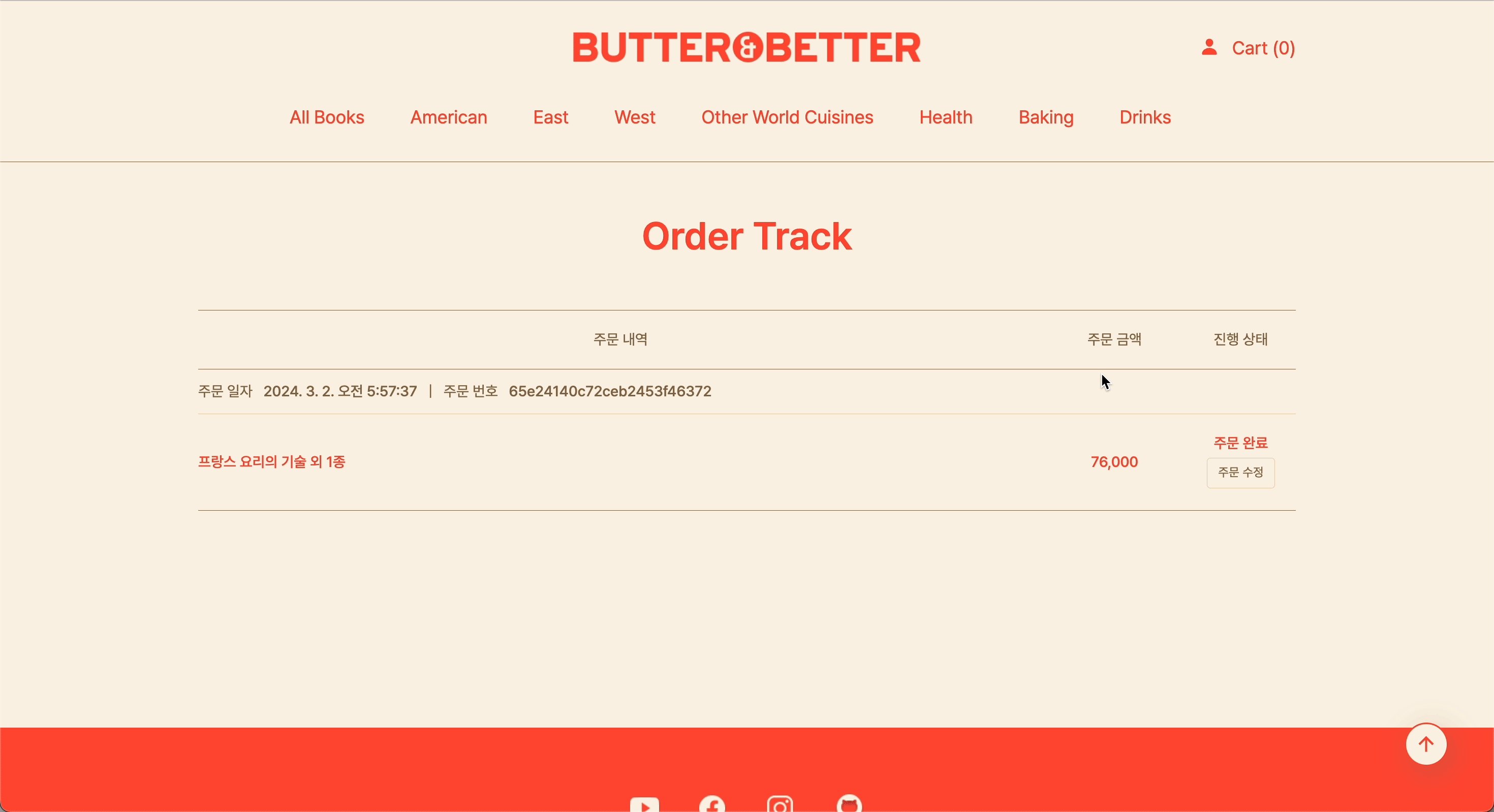
Cart & Order
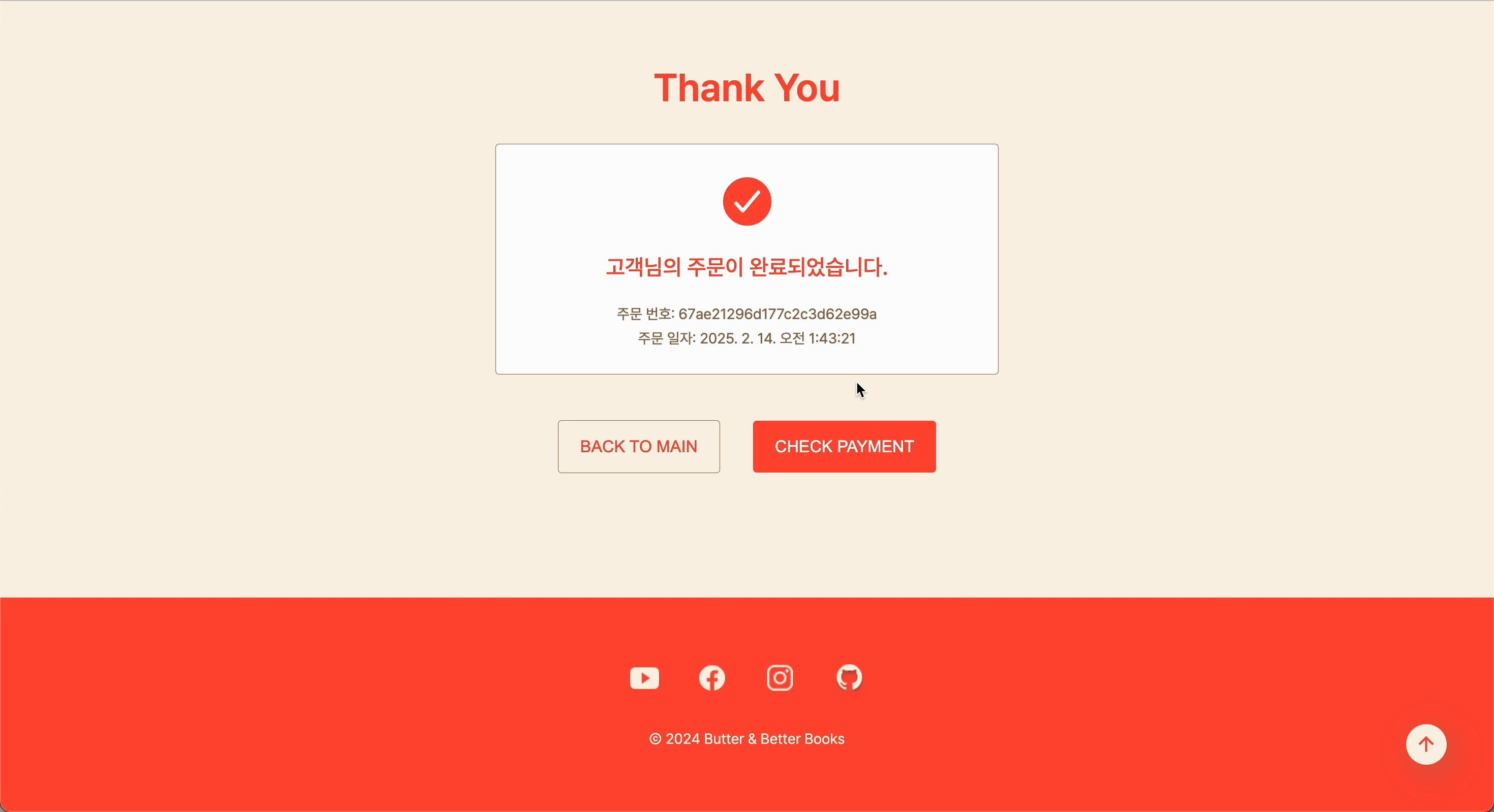
Users can modify product options in the cart, and shipping costs are automatically calculated based on the total order price. Upon checkout, users receive an order number, allowing even guest users to track their orders with ease.

Login & My Page
A secure authentication system is implemented using JWT Refresh Token. Only logged-in users can access the My Page, while users with admin roles have exclusive access to the Admin page. ✨

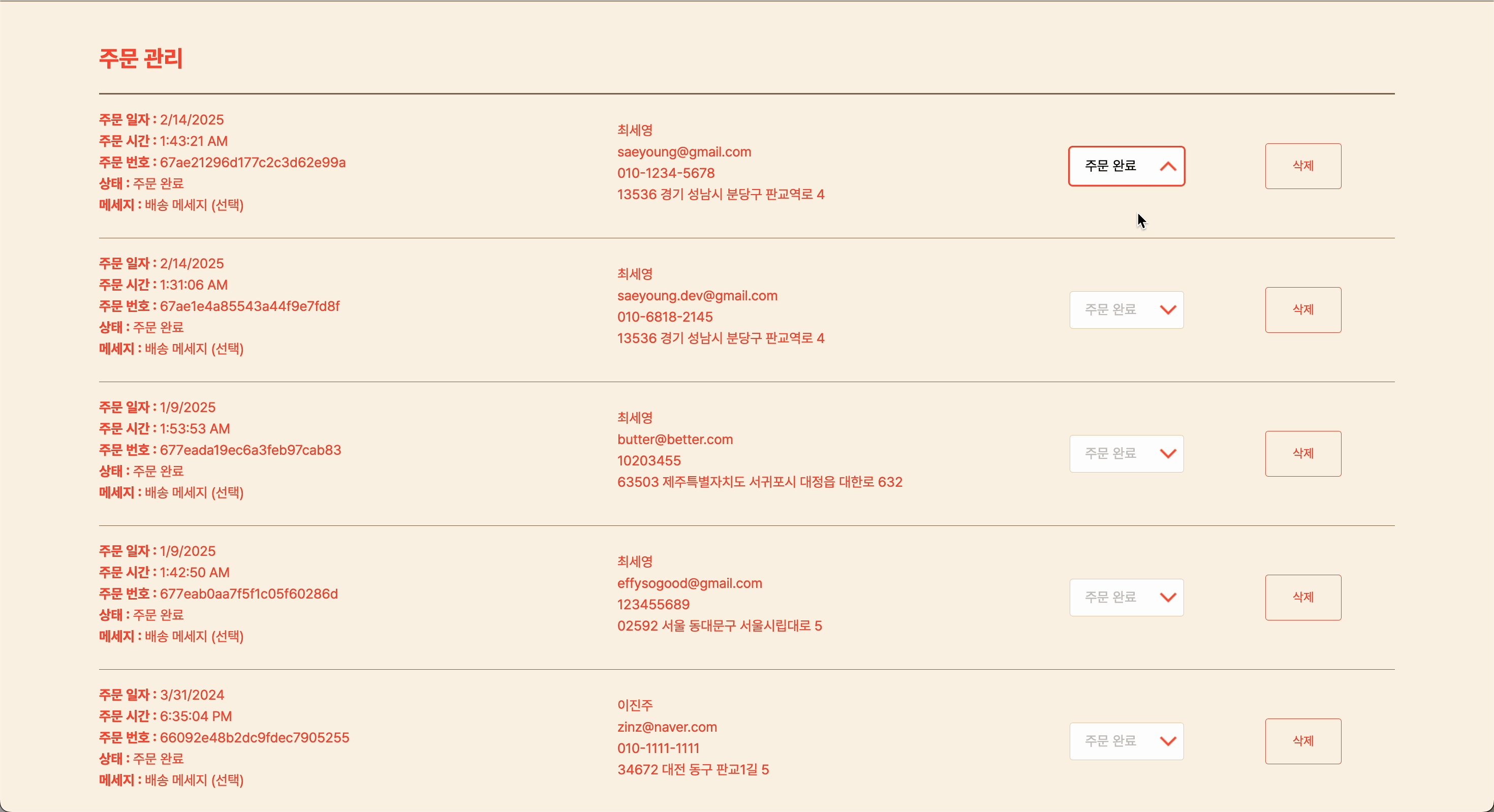
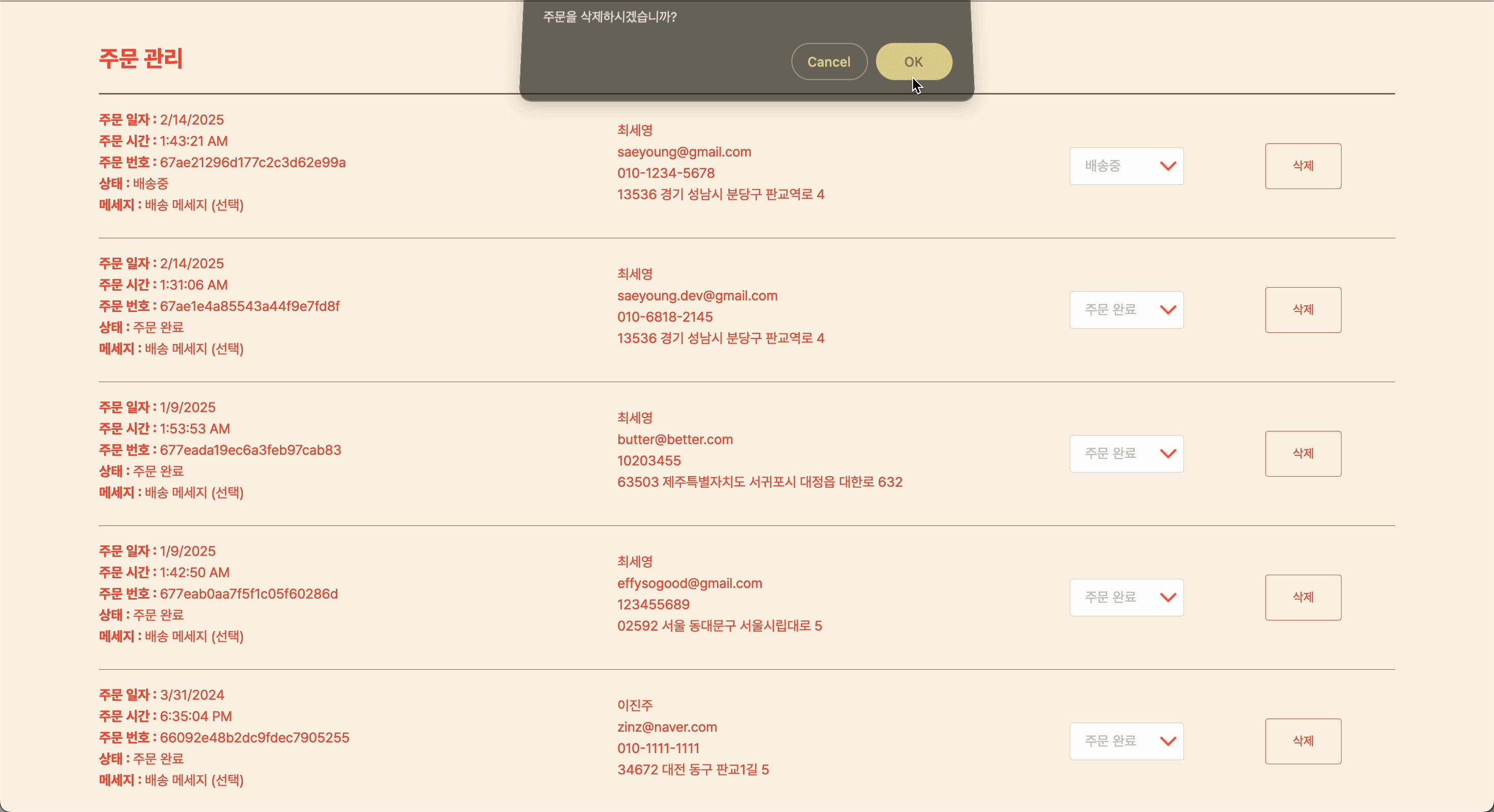
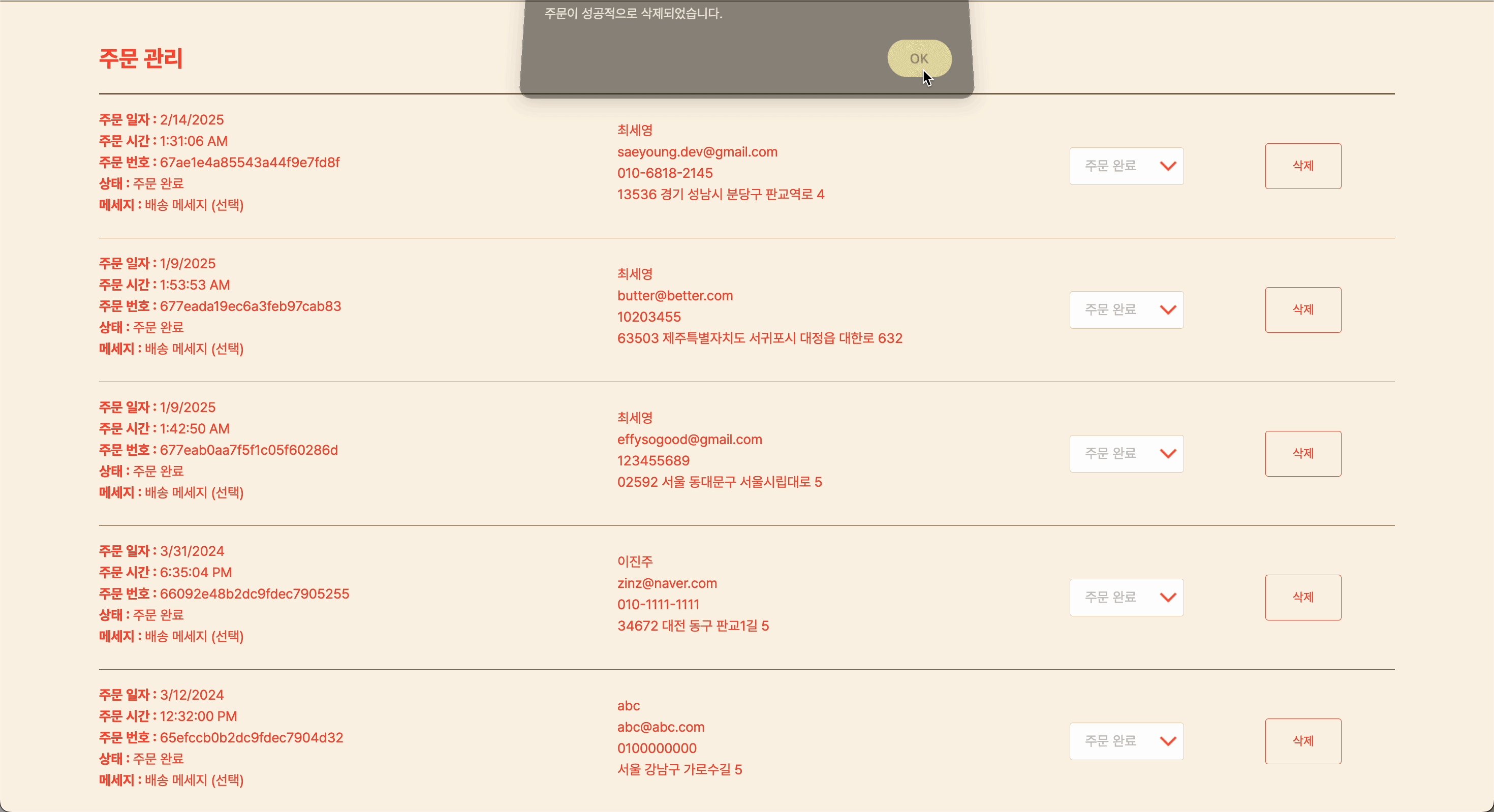
Order Management (Admin)
Admins can cancel orders, and instead of deleting order history, they can update the order status. As orders are processed, statuses are updated, allowing for seamless order tracking.

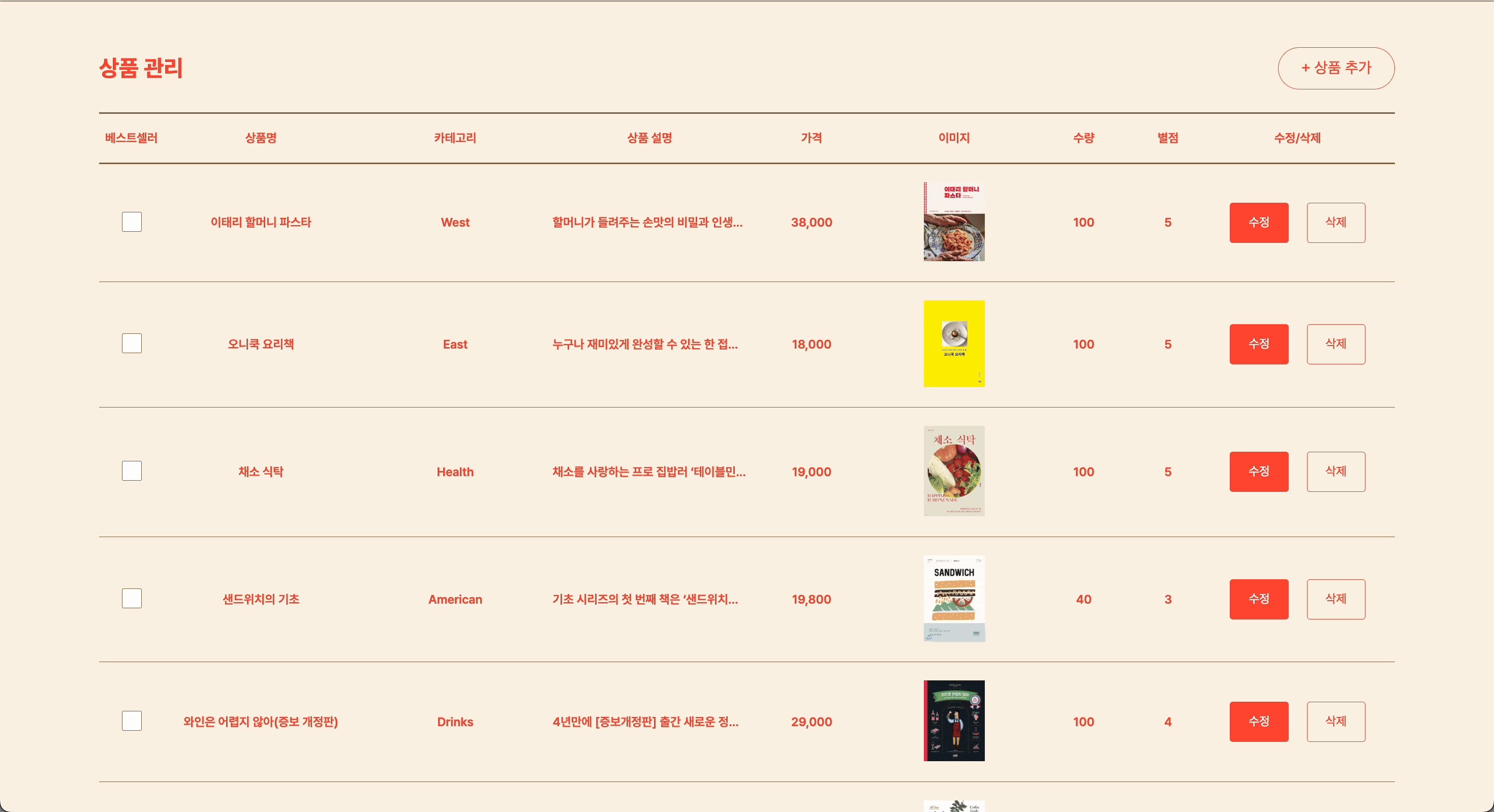
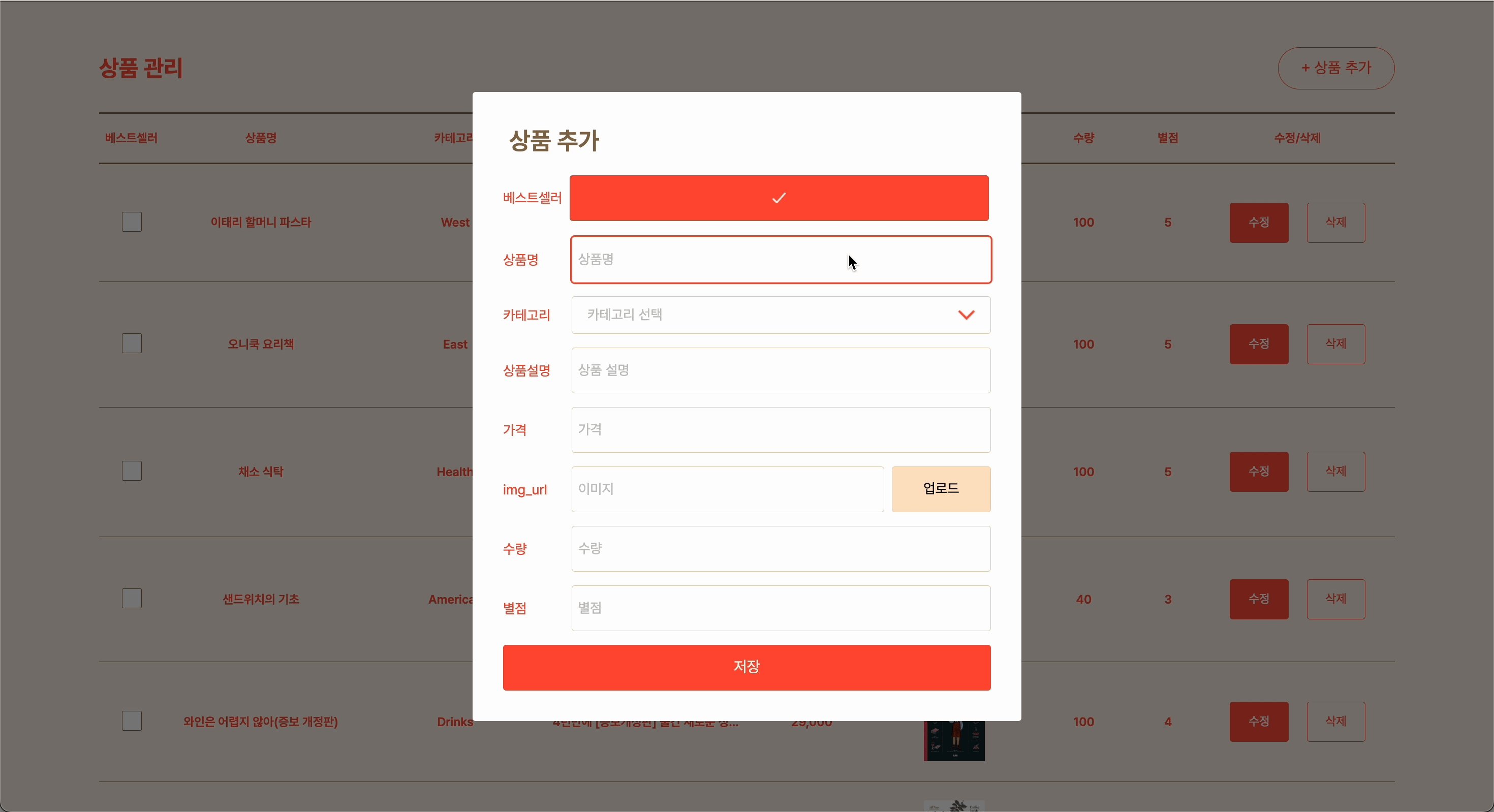
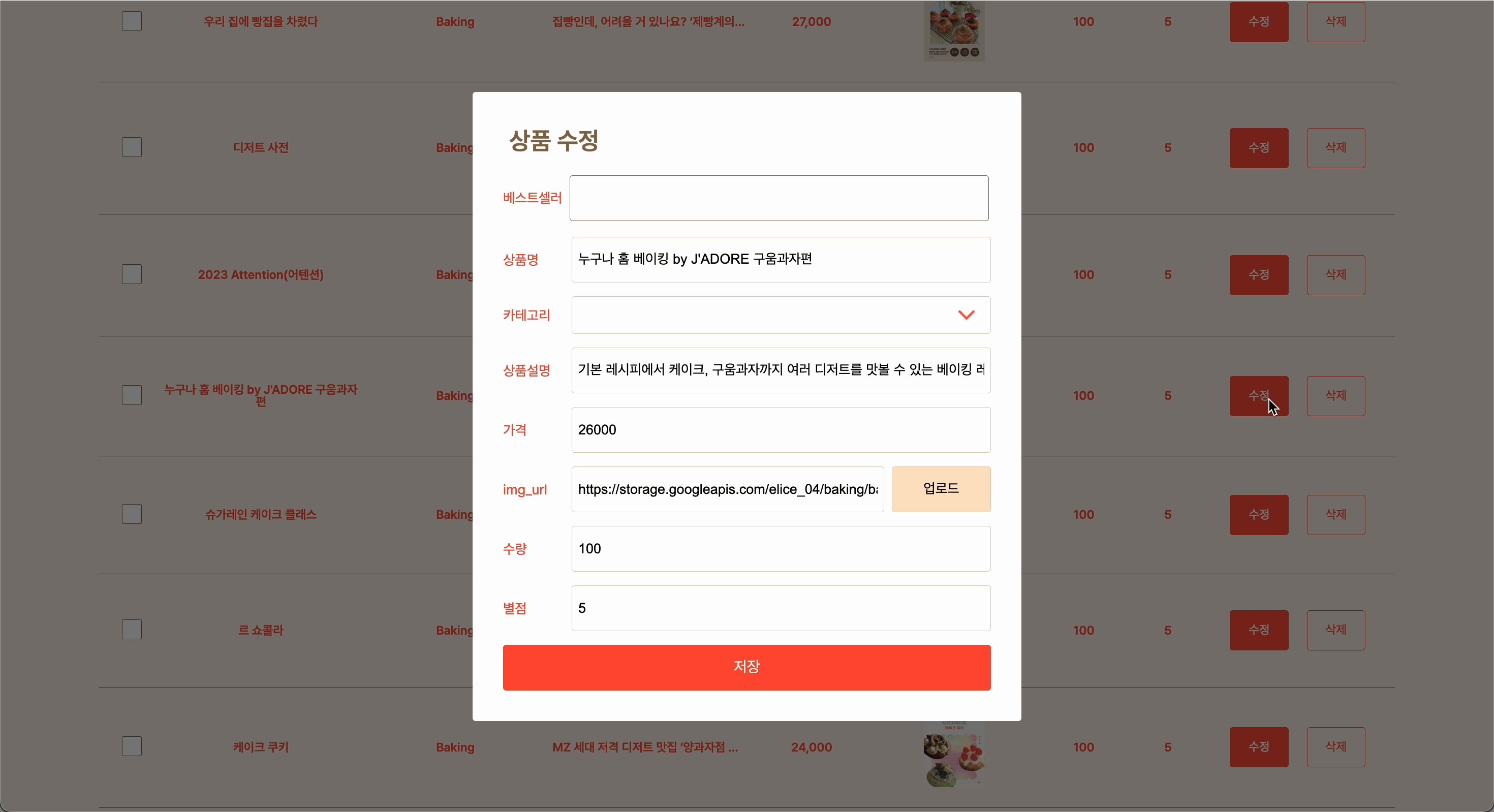
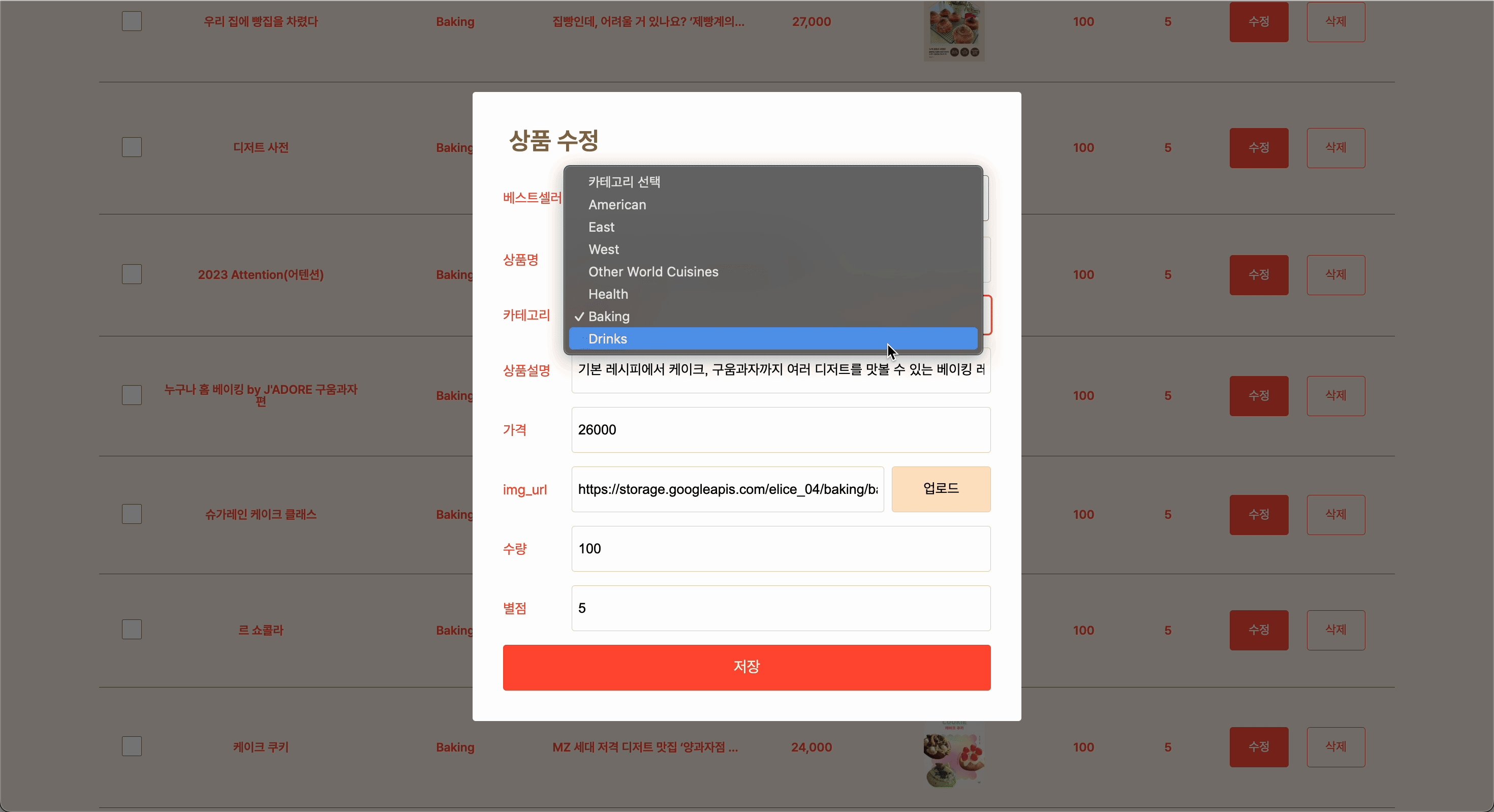
Product Management (Admin)
Admins can add, modify, and delete products, as well as upload product images, ensuring a seamless product management experience. 📦

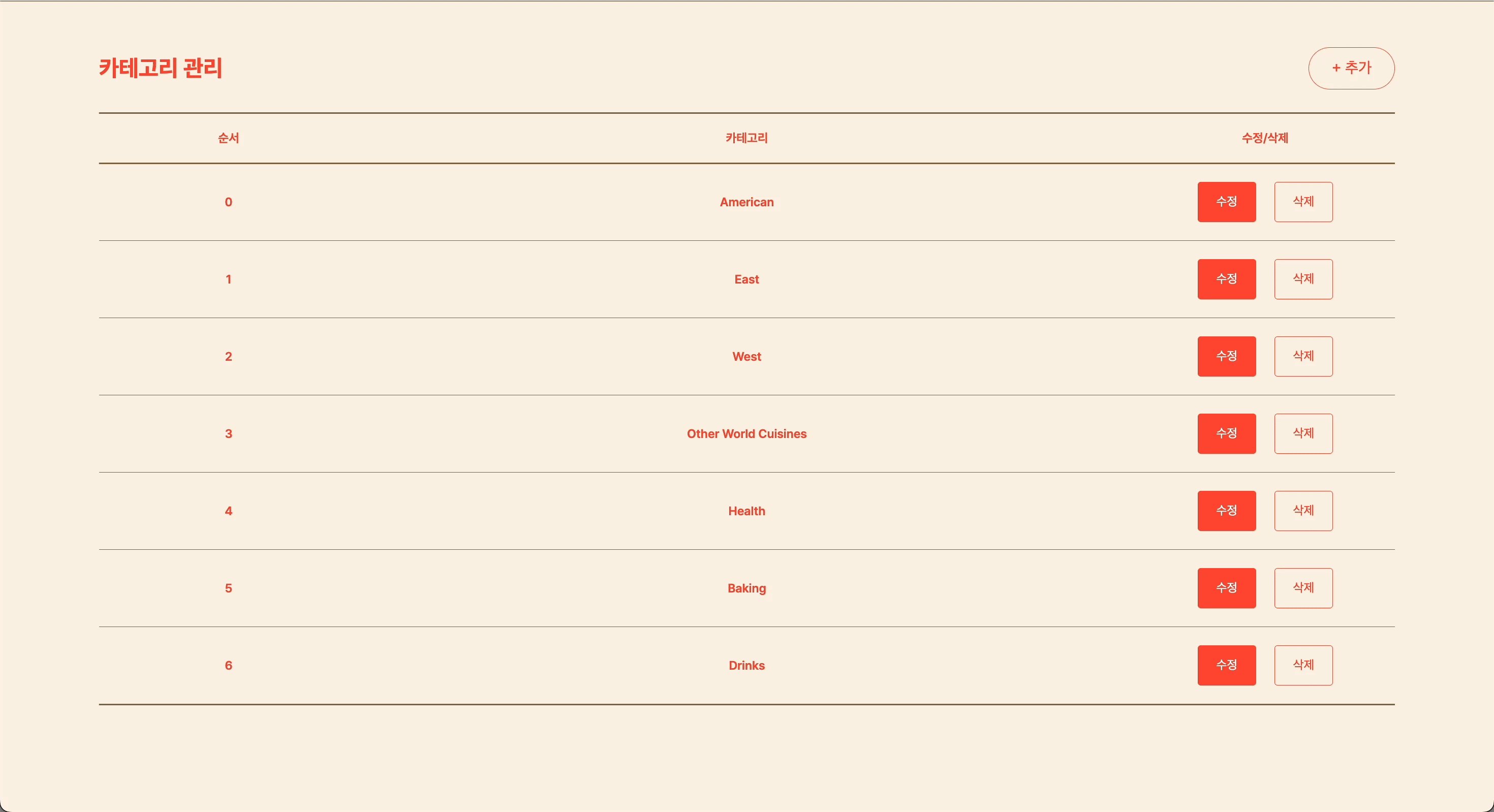
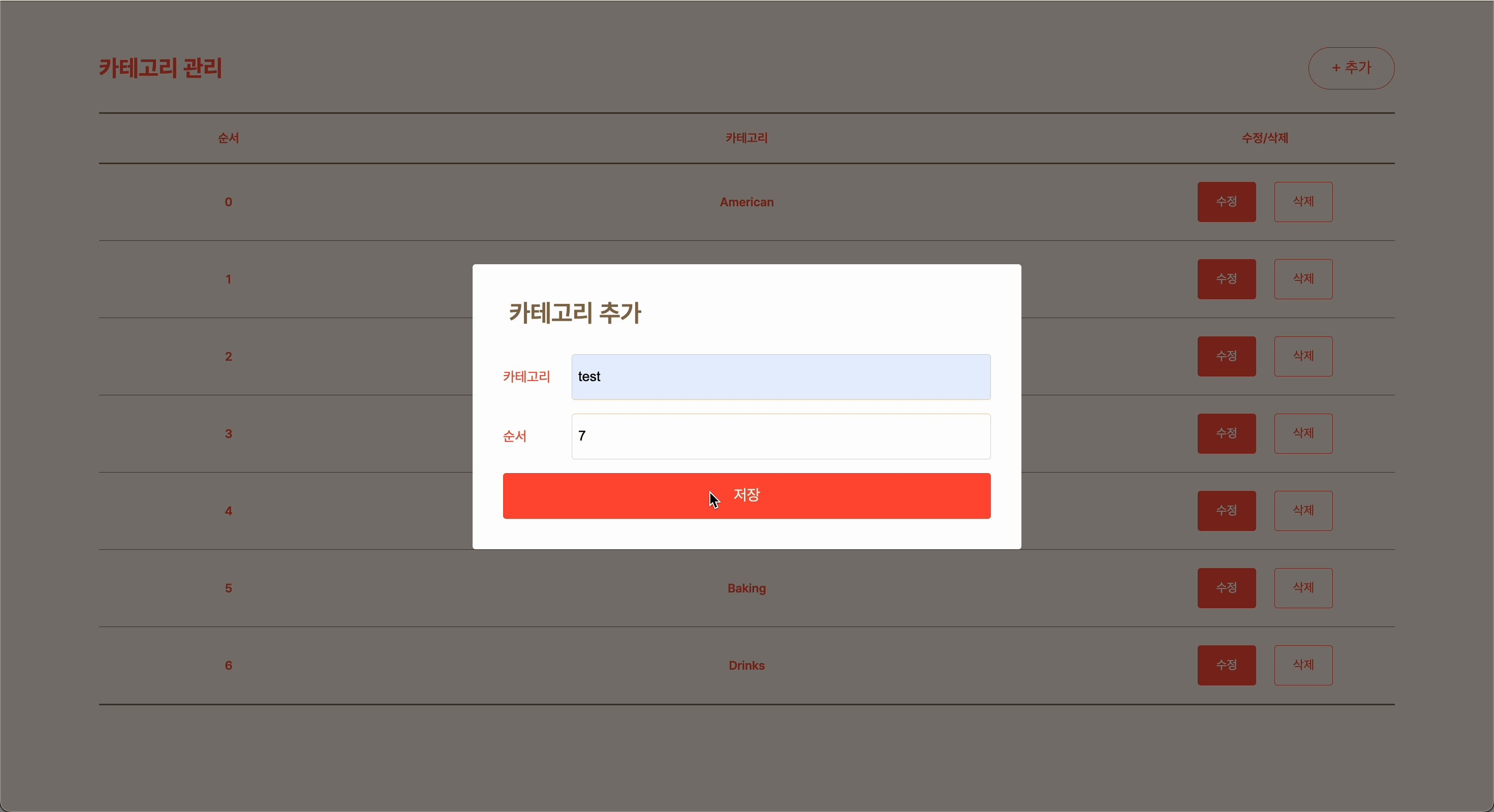
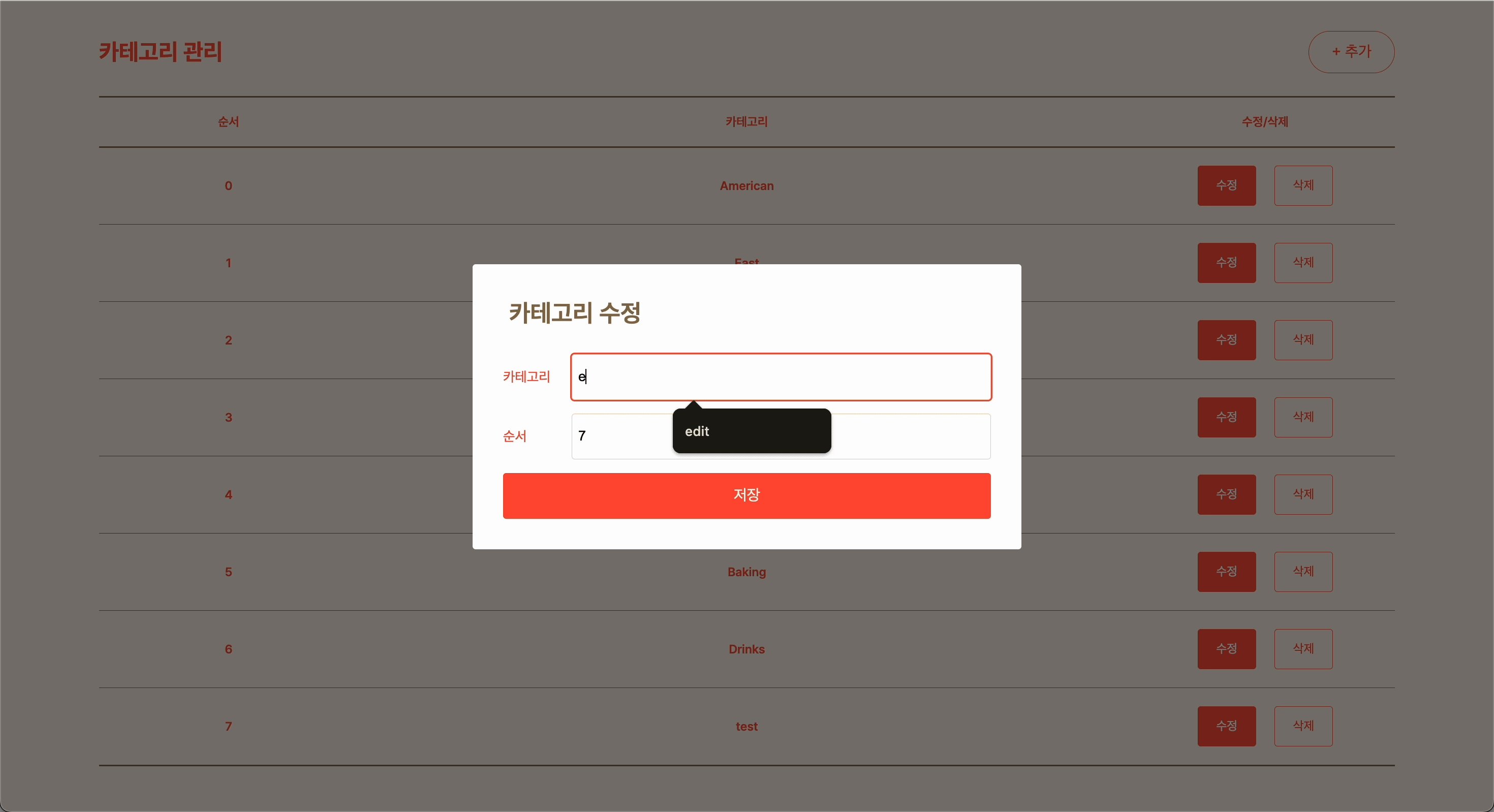
Category Management (Admin)
Admins can add, edit, and delete categories, helping to organize and streamline product navigation.
I divided the pages based on CRUD, then listed the necessary requirements and prioritized them. I also set the page permissions (all, member, admin) and prioritized the importance of each function to determine the priority. This allowed the backend team to write an API specification document and divide the work.
When defining the data model, I structured and categorized the data attributes to create a well-organized and scalable data architecture. This helped establish clear relationships between data entities, ensuring maintainability and future expansion. Additionally, I analyzed user behavior patterns to determine essential data fields and predefined input and output formats for APIs, allowing the backend team to develop with clear specifications. Based on this, the backend team was able to build the database and draft the API specification document efficiently.
Defined the flow based on user purpose and membership status, structuring page transitions and action steps to provide an intuitive user experience.
 What issues were encountered while collaborating without API documentation, and how were they improved?
What issues were encountered while collaborating without API documentation, and how were they improved?
In the early stages of the project, we collaborated with the frontend team directly based on the MongoDB model without separately documenting the API specifications. This approach allowed for rapid development but led to issues where the API response format was unclear, causing confusion in frontend data processing.
To address this, we structured and shared API response examples in JSON format based on the MongoDB model. We also created a simple Notion document outlining the required fields and data types for each API endpoint to facilitate better communication with the frontend team. Additionally, to prevent unexpected data loss, we implemented default values and added validation logic to check required fields.
Through this process, we realized that the lack of API documentation could slow down collaboration, and even a minimal set of specifications can significantly improve development efficiency. Moving forward, I aim to adopt an API documentation tool or establish a clearer response format during the initial planning phase.
 Managing Both Design and Development While Facing CSR Challenges
Managing Both Design and Development While Facing CSR Challenges
The Bread and Butter project, conducted as part of the Ellice Bootcamp, was a challenging task that required both design and development to be completed within a tight 2-week timeframe. Rapid planning and design execution were essential, so I focused on streamlining the process by minimizing the design system and leveraging component-based development.
However, using Client-Side Rendering (CSR) led to a flickering issue when navigating between pages. Since the UI rendered before the data was fully loaded, unintended visual inconsistencies negatively impacted the user experience. Due to the short development period, we were unable to fully resolve this issue, but we explored potential solutions such as implementing a Skeleton UI to mitigate the problem.
This experience highlighted the challenges of managing both design and development in a limited timeframe and reinforced the importance of proactively addressing UI/UX issues in CSR-based applications.