Veganro
Vegan Place Map Service
Veganro is a location-based web service that helps users find vegan-friendly places tailored to their dietary preferences.To solve the lack of reliable vegan filters in mainstream map apps, we built a curated search experience with clear vegan indicators.As the lead designer and frontend developer, I crafted a map-focused UI and implemented key features using React.js, including search, map APIs, and filters.
TIMELINE
24.04.01 ~ 24.04.19
TEAM
4 Frontend, 2 Backend
ROLE
Frontend Developer & UI Designer
SCOPE
· Planning : 100%
· Design : 100%
· Development : 50%
· Management : 50%
Backend
Node.js, Express, MongoDB, NestJS
Frontend
React, Tanstack Query, Recoil, Vite, Styled Components
Design Tools
Figma, Adobe Illustrator
How can we simplify the search for reliable vegan places and encourage community sharing?
Most map and review apps lack reliable filters for vegan options, forcing users to manually verify menus or rely on untrusted blogs.Veganro solves this by offering curated, location-based search with clear labels and community-verified reviews.
Although plant-based diets are growing in popularity, Korean users lacked access to trustworthy, localized vegan guides. Through research, we confirmed a strong demand for a platform that centralizes reliable vegan information and reviews.
Veganro provides a location-based search experience for discovering and sharing trustworthy vegan spots.
Veganro enables tailored search results based on users’ location and vegan type. Places are sorted by proximity and clearly labeled for vegan options. Users can contribute by reporting new locations and posting reviews, helping to build a reliable, community-driven ecosystem that promotes plant-based lifestyles.

Sign In & Sign Up
SNS Login and Email Login Support
KakaoTalk, Email login and non-member access are possible, and you can select a vegan type when signing up. A personalized profile image is provided according to the vegan type. (*Non-members are limited to accessing the My Page, reporting places, bookmarking, and writing reviews.)

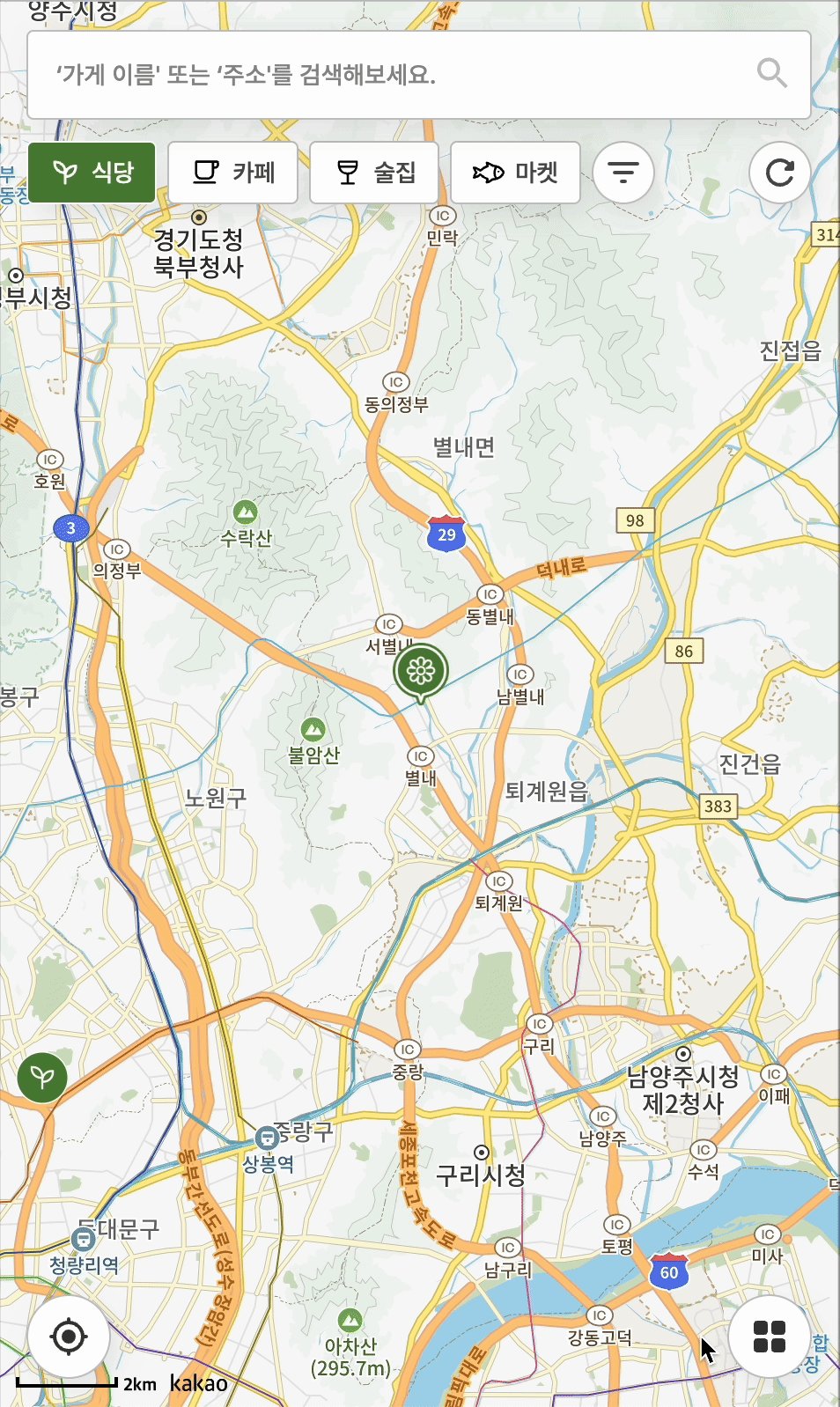
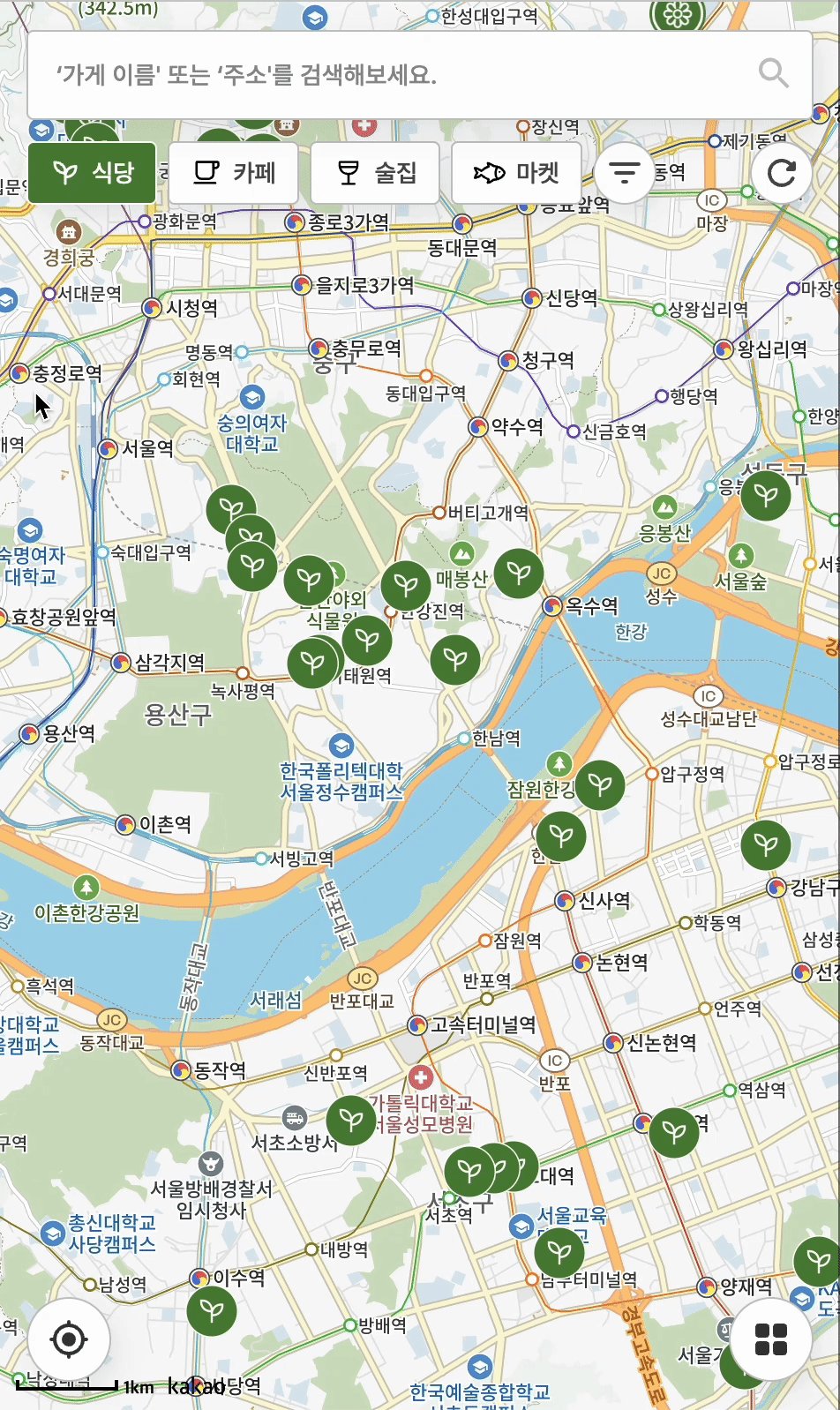
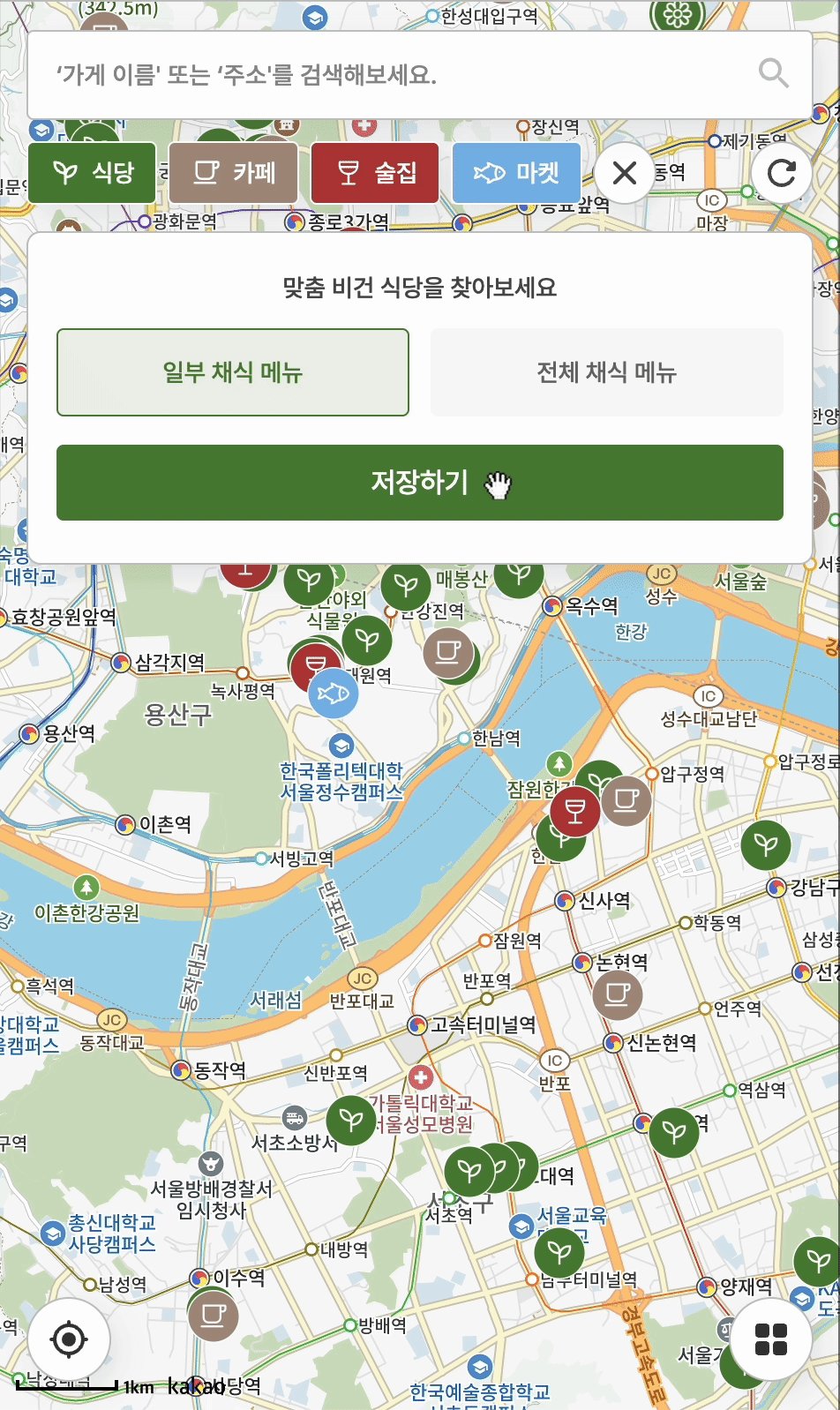
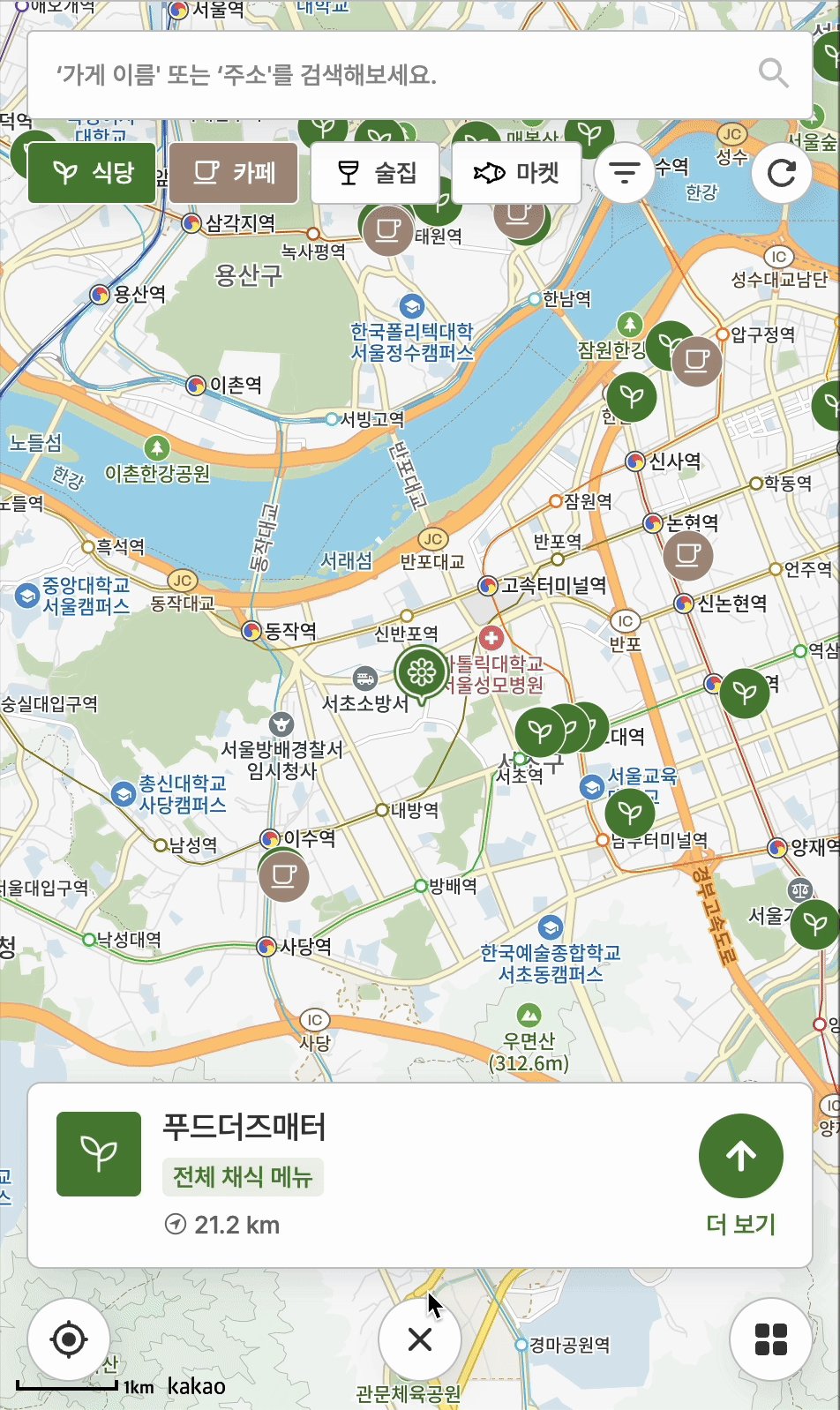
Map & Search
Map Service Based on Current Location
When you click on a marker on the map, you can easily move to the detailed page of the place by clicking on the search bar at the top. You can also search for the place you want by clicking on the search bar at the top, and find the nearest vegan place sorted by distance from your current location.

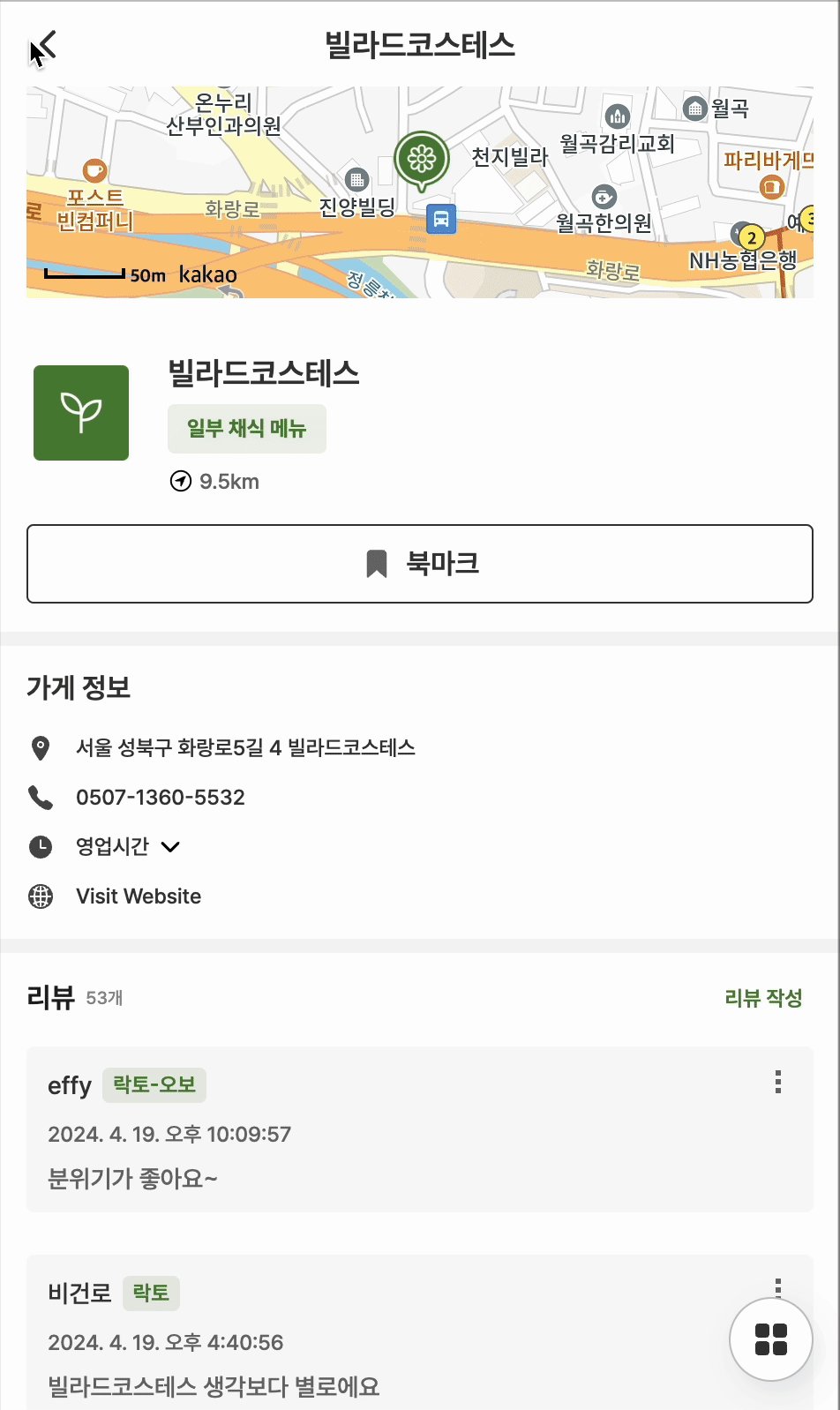
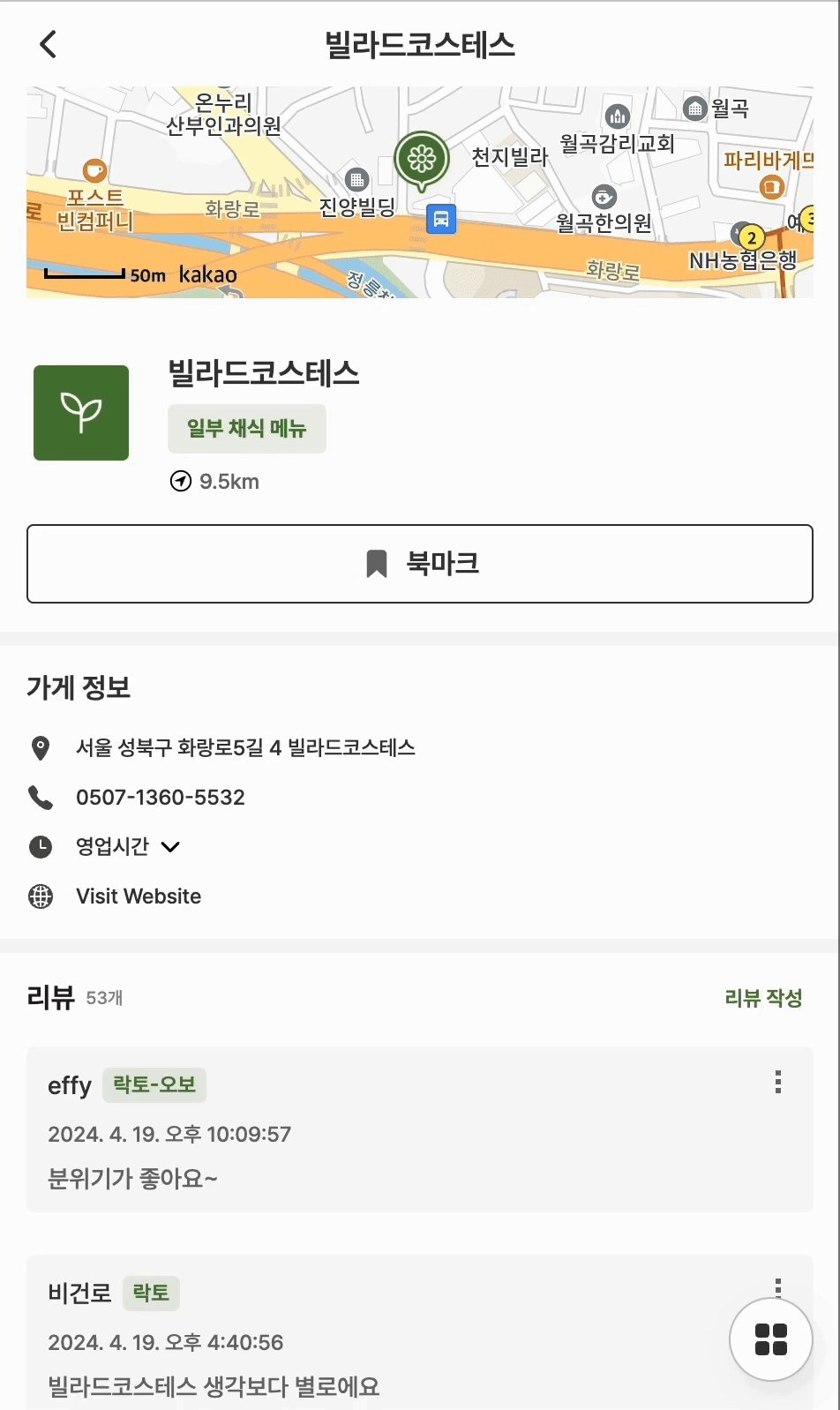
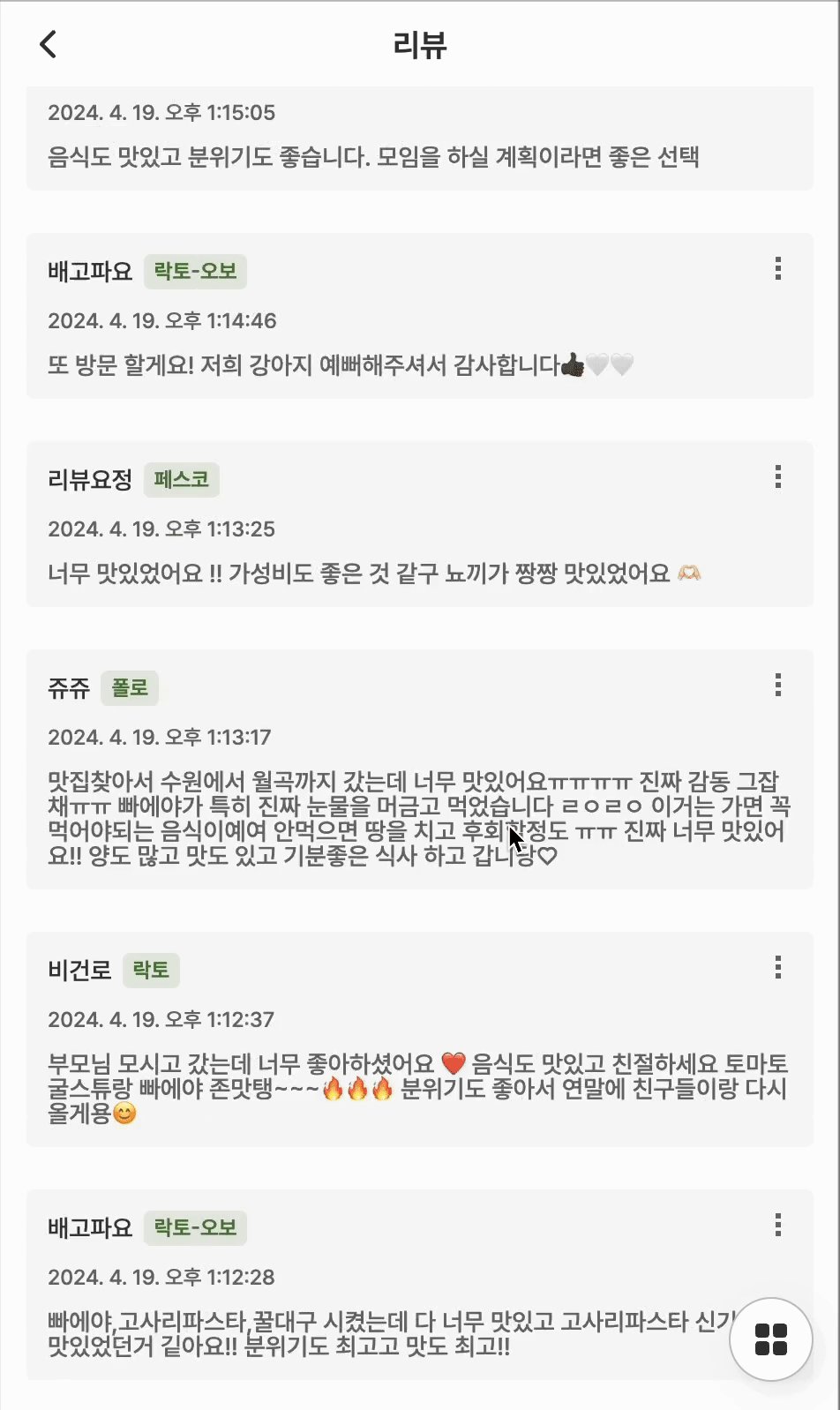
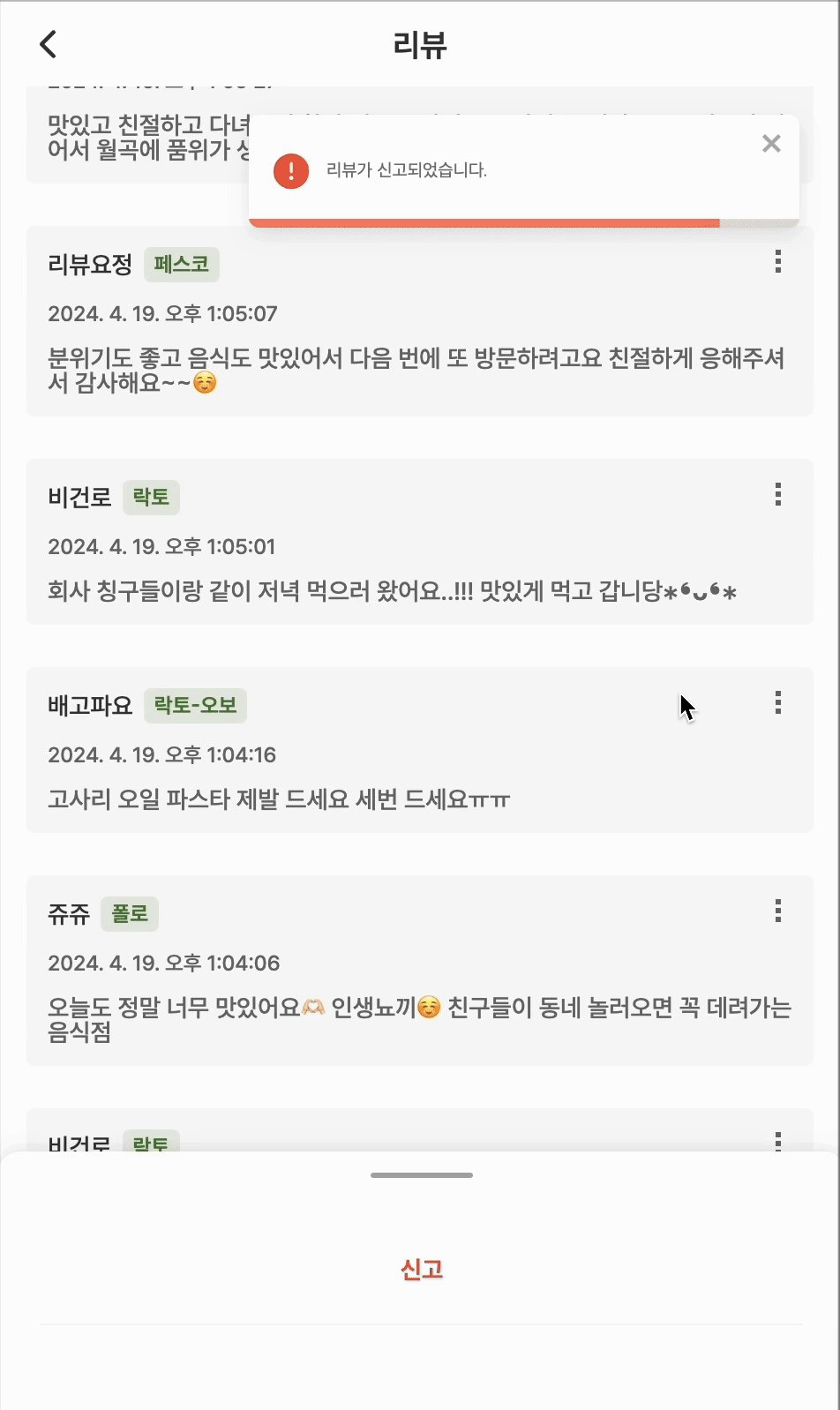
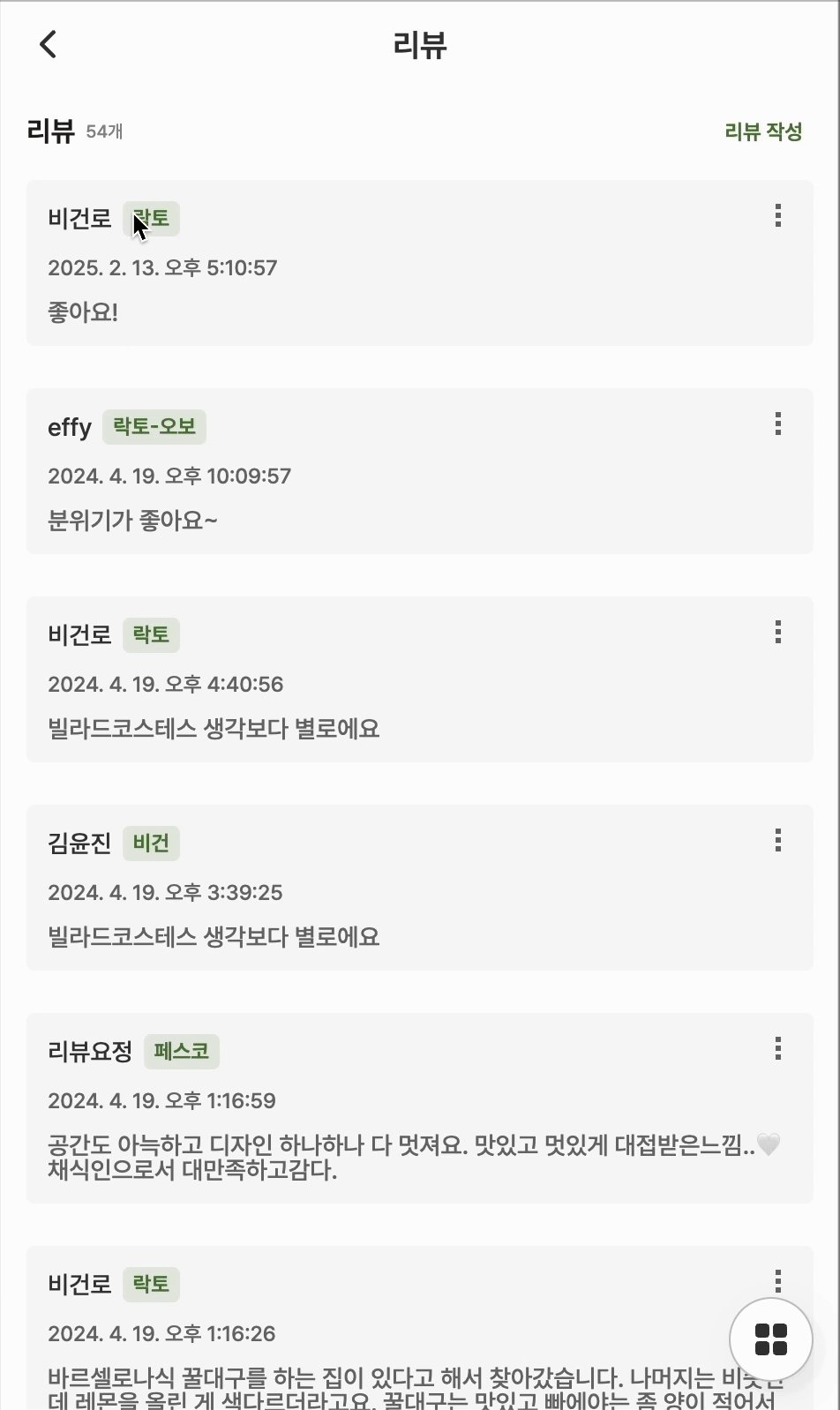
Place Detail & Review
Review Creation, Modification, Deletion Function
Provides information such as distance from the current location, location, contact information, business hours, and SNS URL. Users can write, modify, and delete reviews about the restaurant, and report other users' reviews. Infinite scroll provides fast review loading speed.

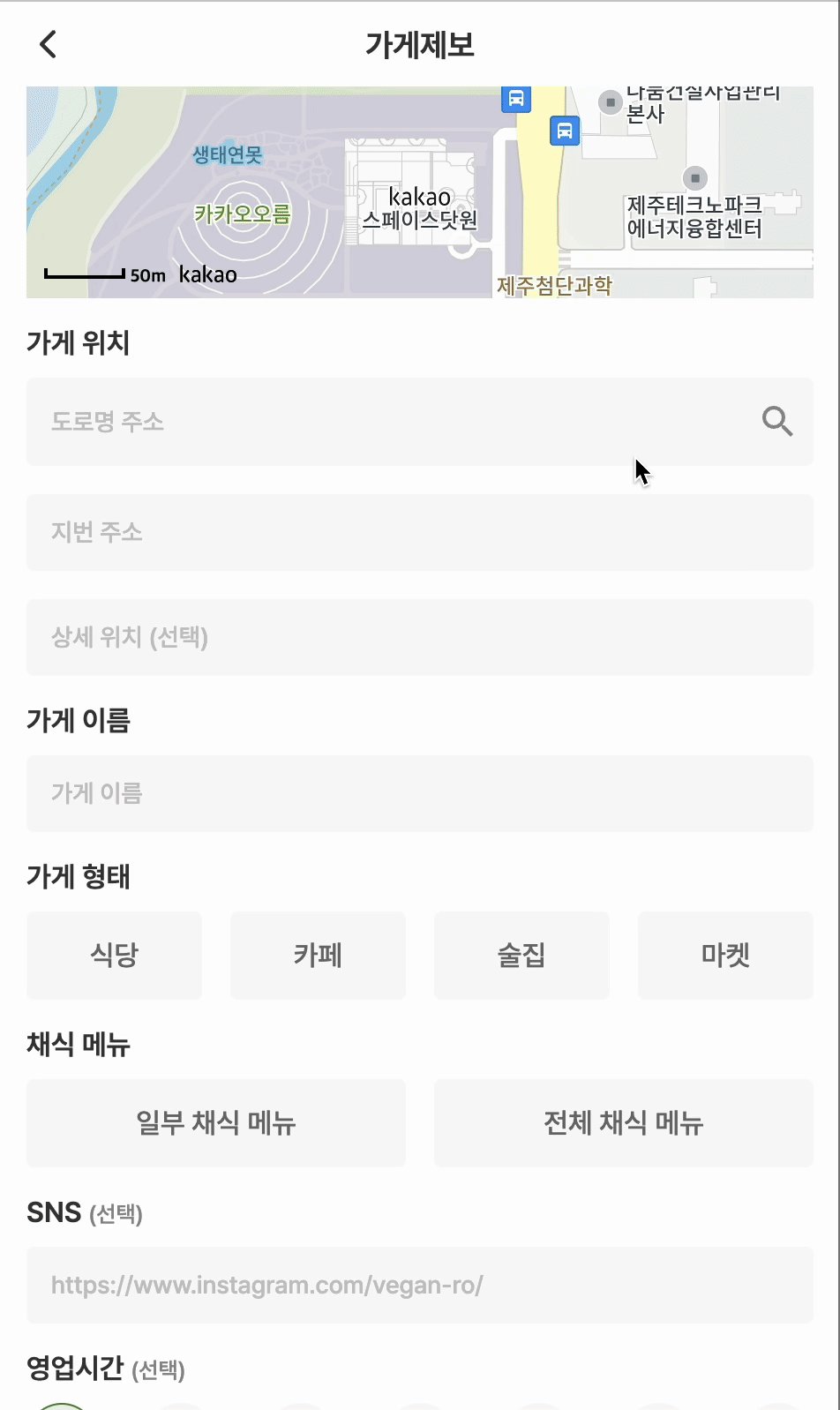
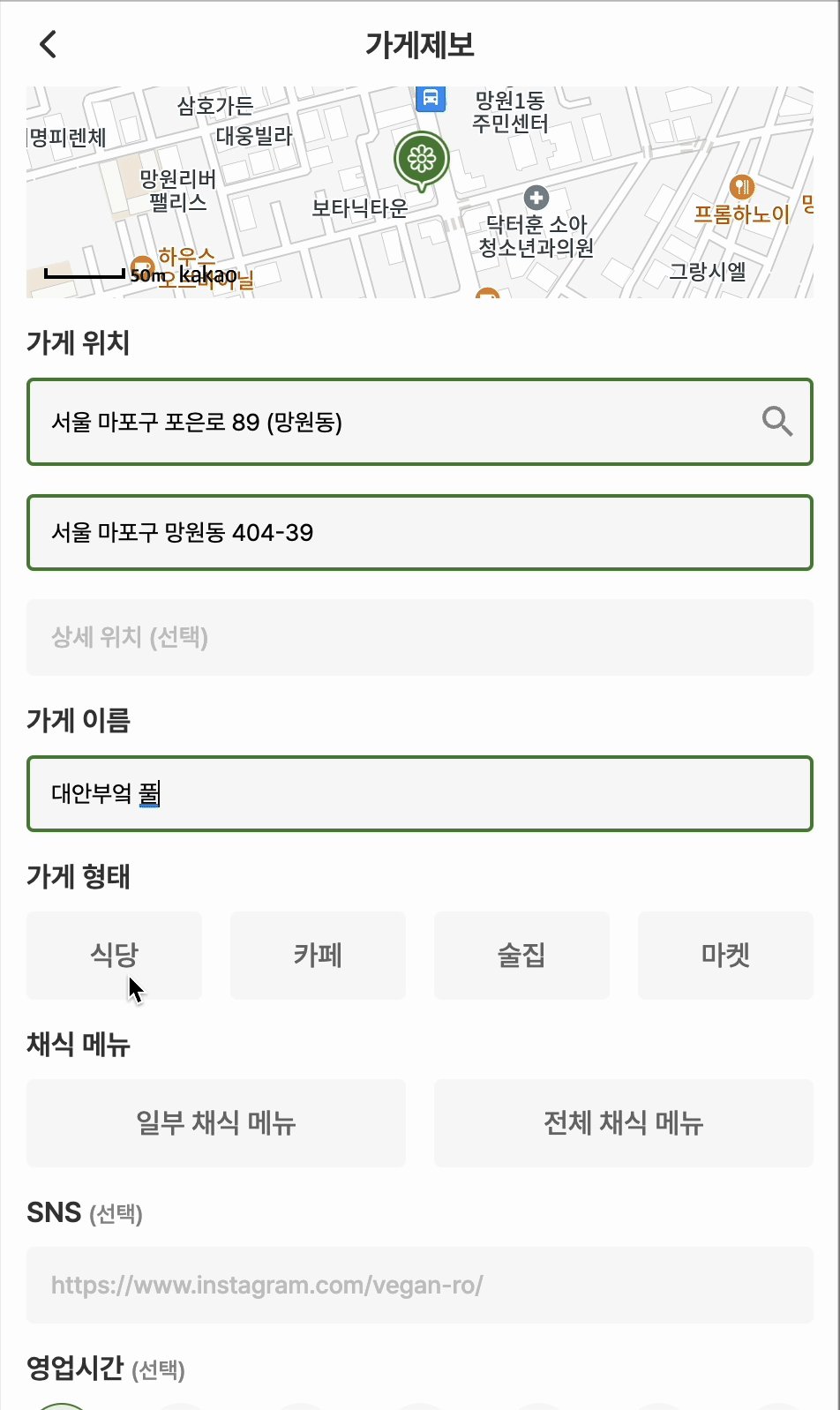
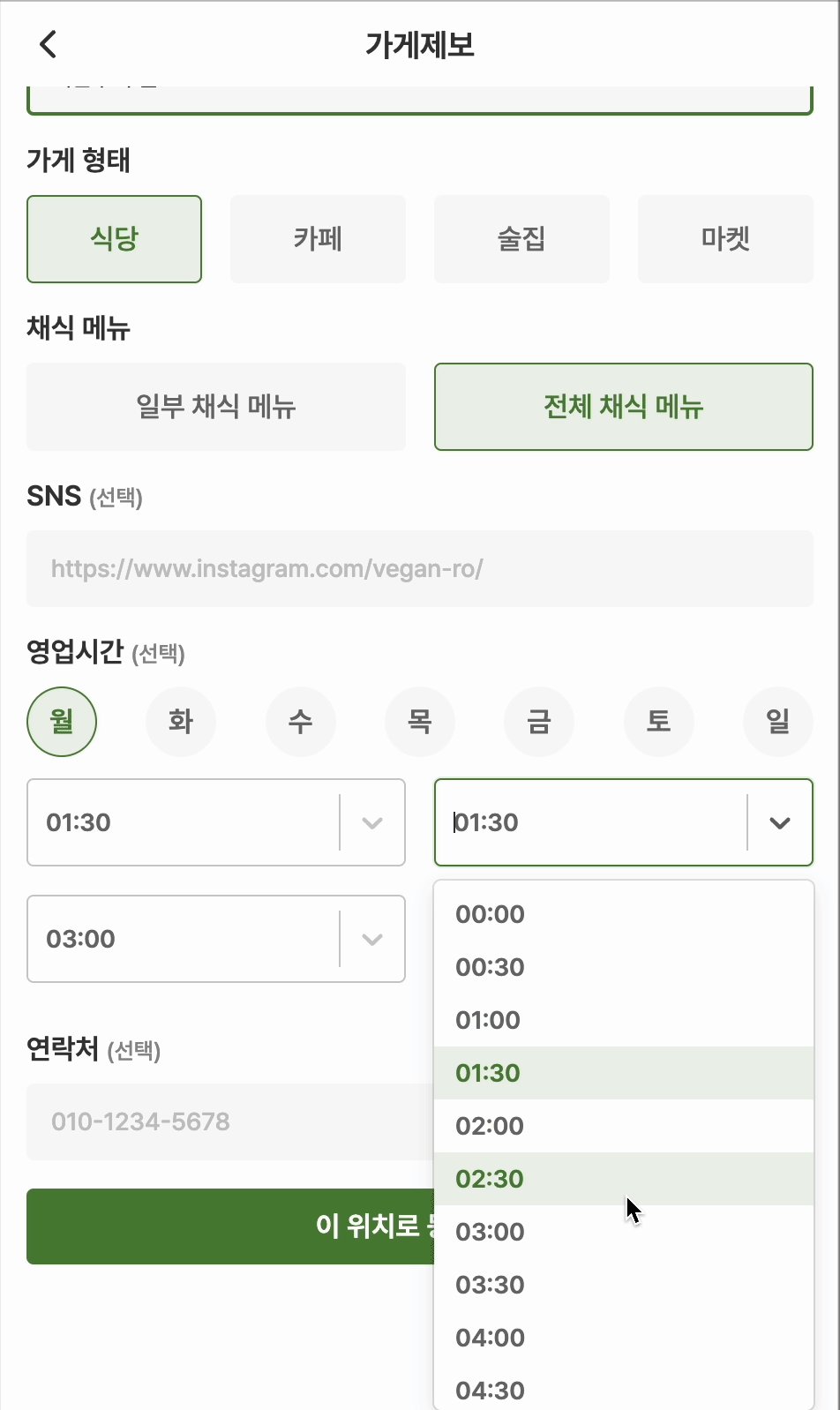
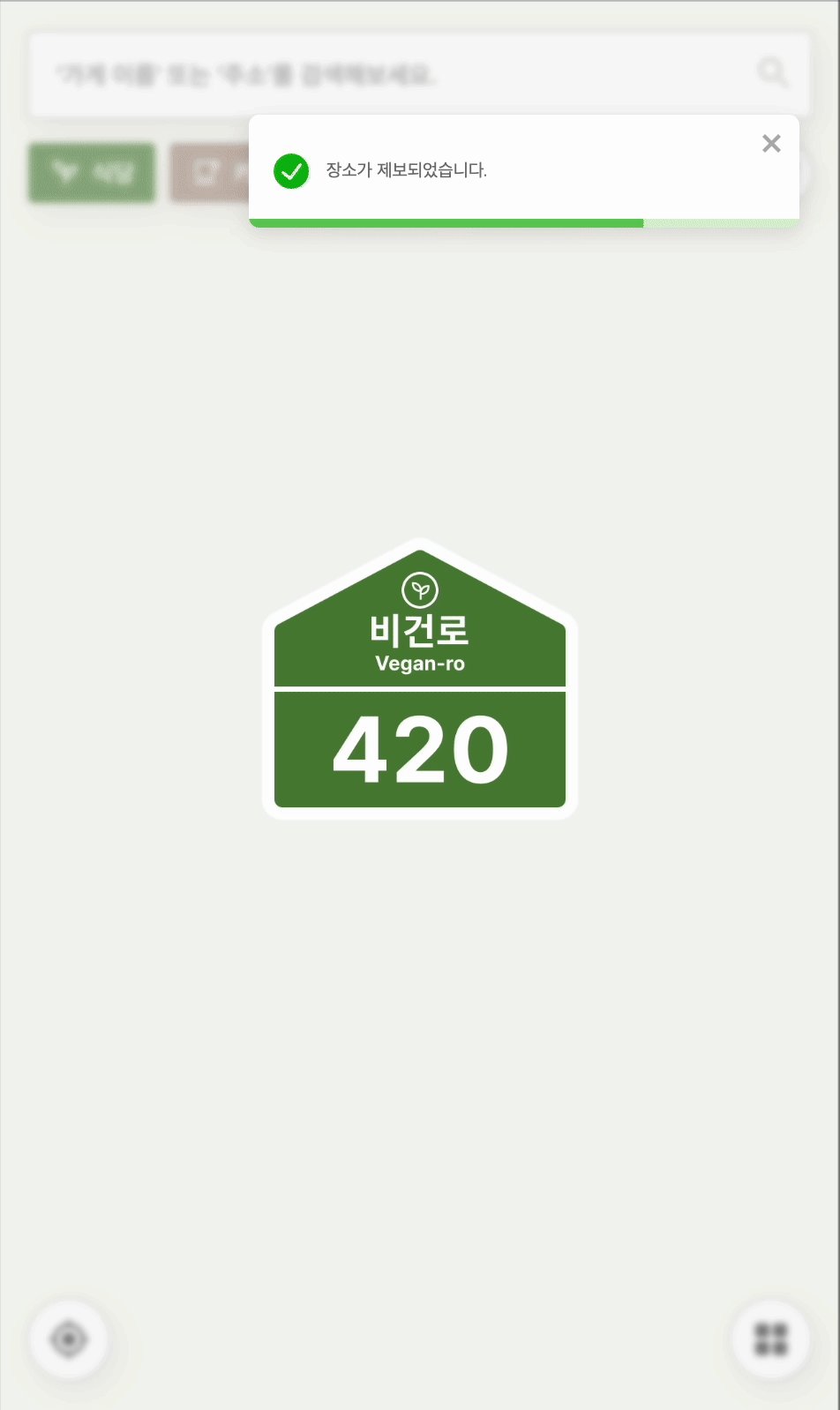
Place Report
Address Search Using Kakao API
Users can report new vegan places and search for addresses to get the location of the place in both street and block numbers. After approval by the administrator, the place is registered.

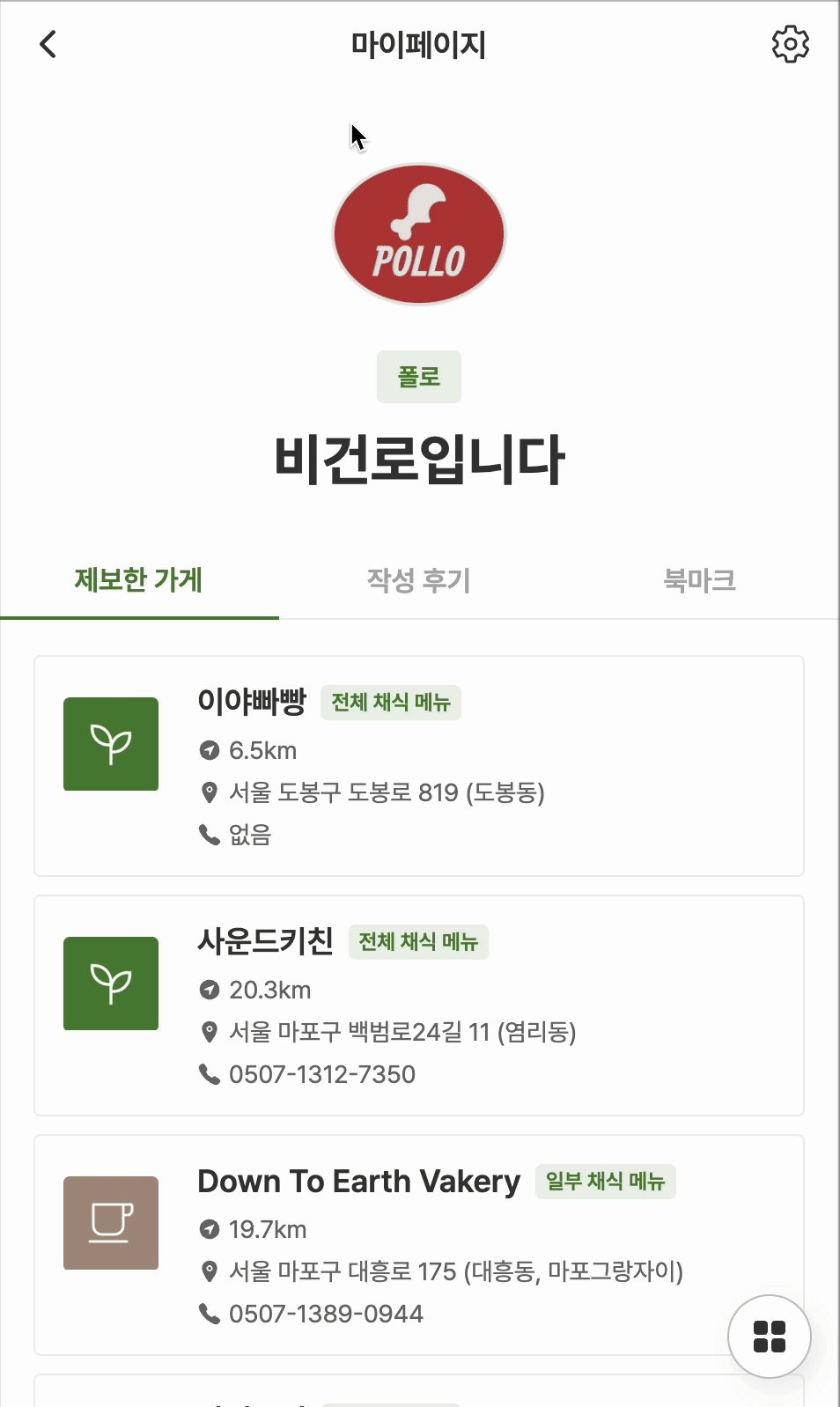
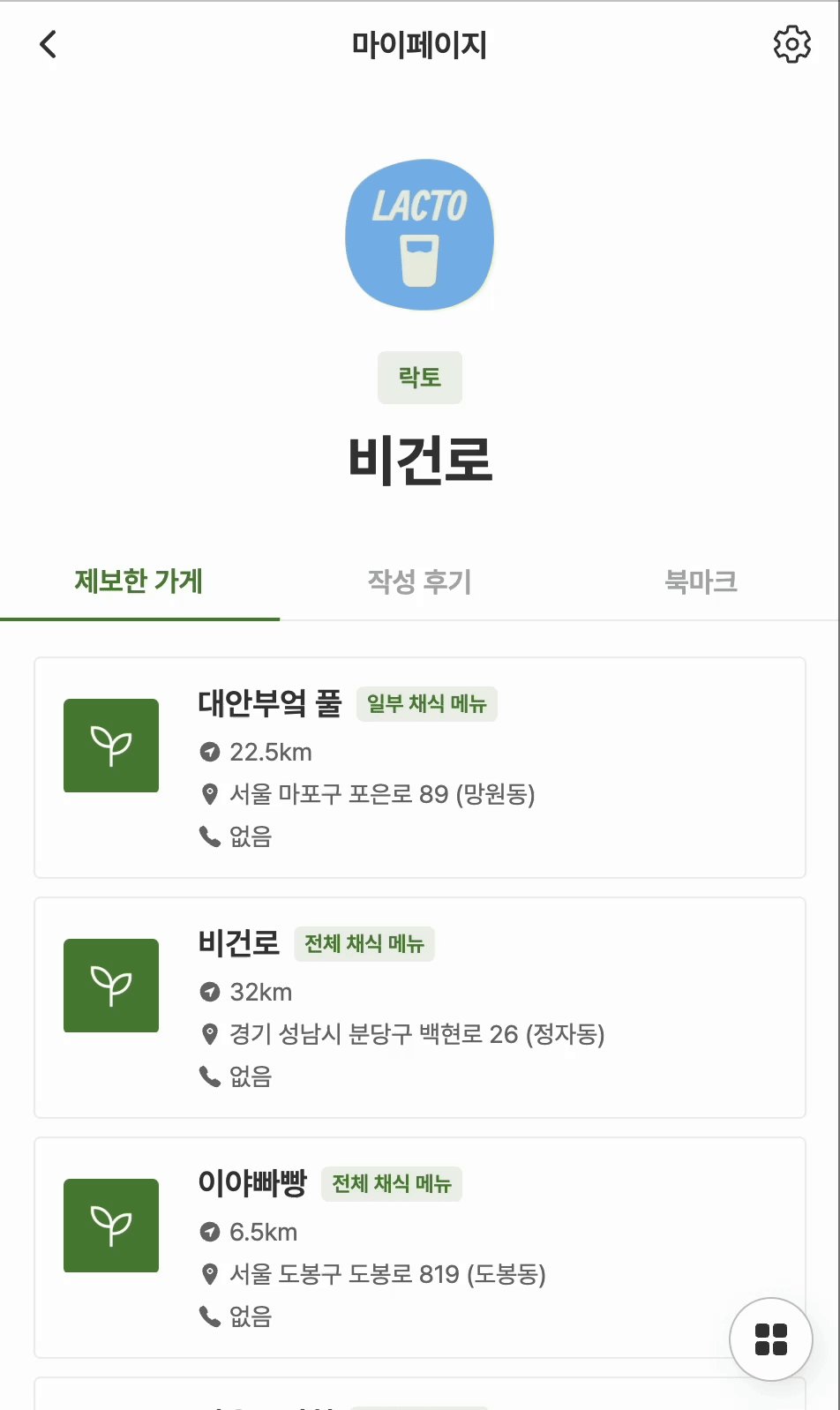
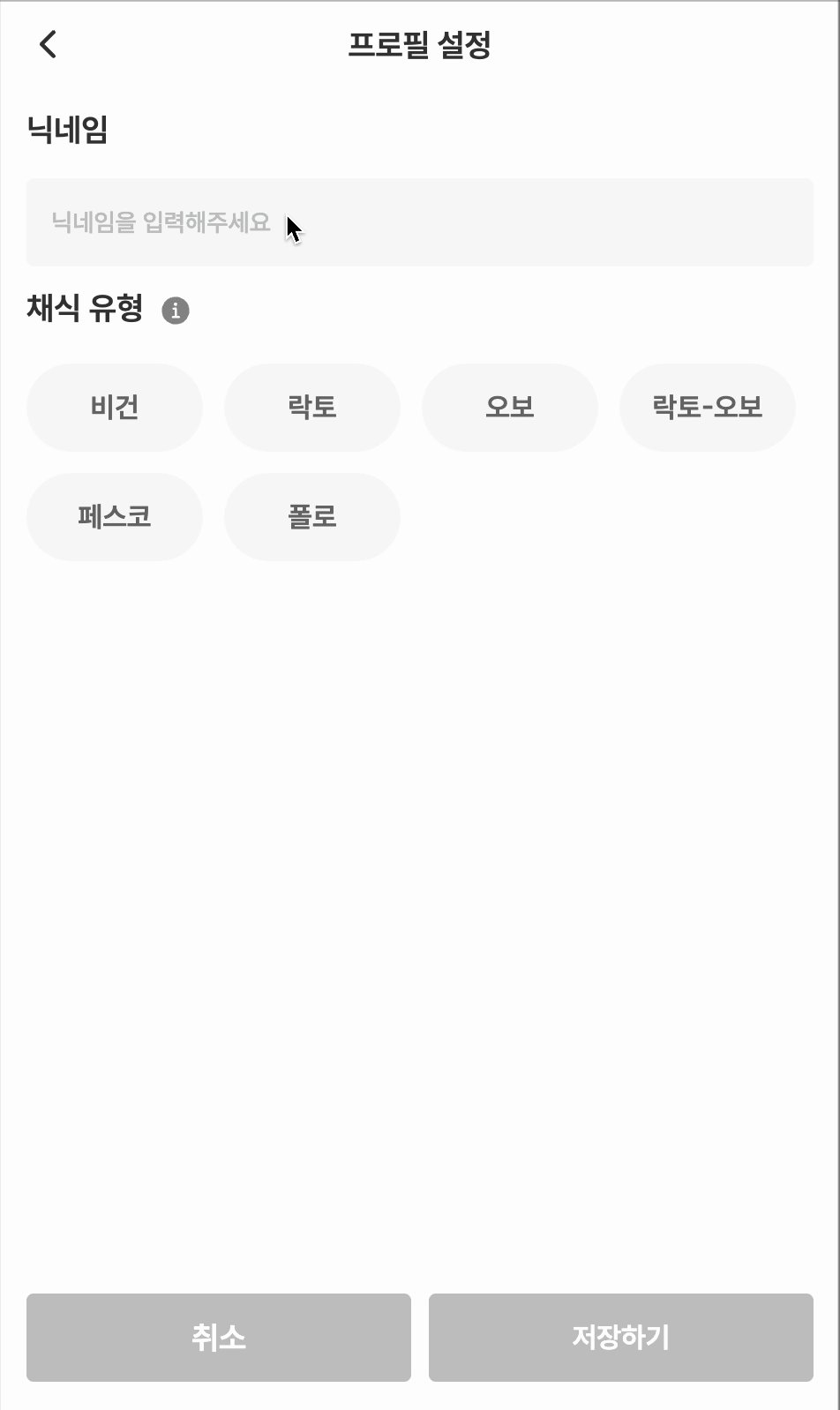
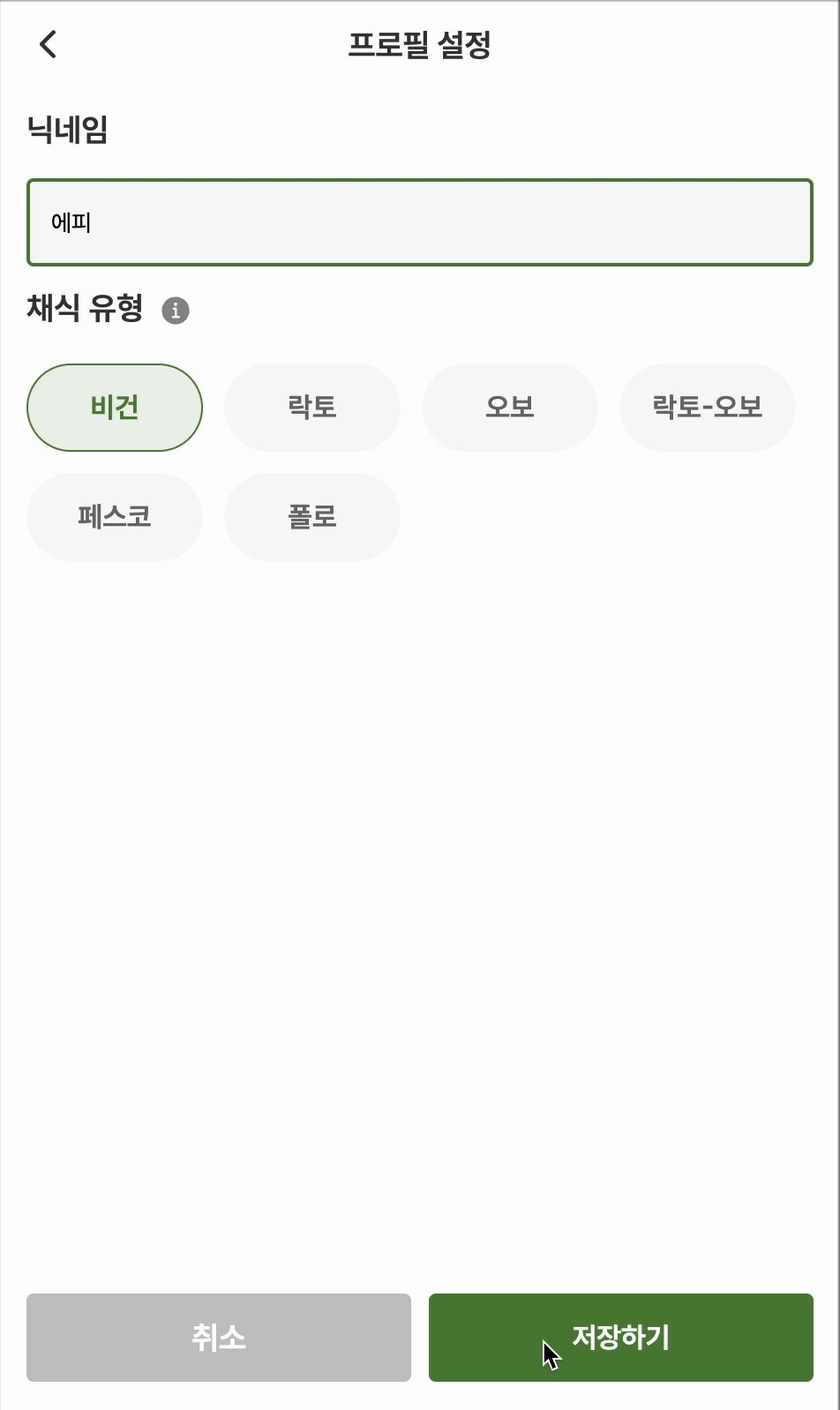
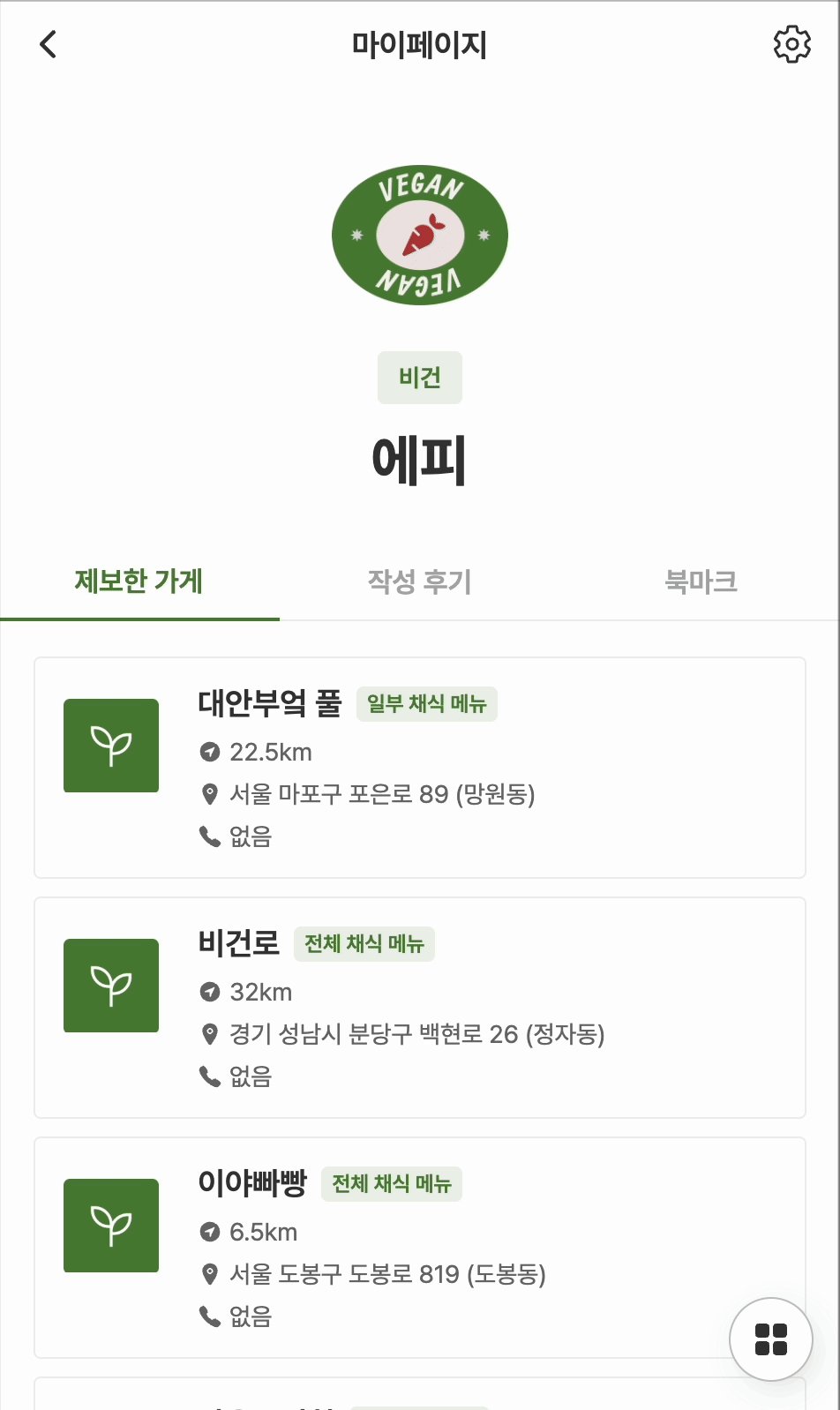
My Page
Reporting the store, writing a review, managing bookmarks, and modifying vegan type and username
Users can view their reported places, written reviews, and bookmarked places through infinite scrolling. The profile can also be modified, and the profile image changes according to the vegan type selected by the user.
First, we summarized the user goals and necessary features. Based on this, we wrote an information architecture (IA) to create a site map that provides a clear overview of the menu and screen structure. This allowed us to establish a broad framework for where information and features should be placed on each page.
To ensure that the filters applied on the main map screen persist on the search screen, we visualized the entire flow to design a structure that maintains global filter states. This approach enabled consistent filter application between the main and search screens.
After a 3-week development period, we completed a web service at the MVP level and deployed it using Vercel, allowing real users to access it.
 How did you design and optimize the map-based search system?
How did you design and optimize the map-based search system?
The challenge was to efficiently provide information about various vegan restaurants. Through the process of designing the information hierarchy and navigation UX, we analyzed user navigation paths and built an intuitive category and filtering system.
While transitioning from the main map screen to the search page, we sought a way to persist filter selections globally. To address this, we analyzed the overall screen flow, considered the most suitable technical approach, and introduced Recoil for state management. This ensured that filters remained consistent across different screens.
 How did you improve design-development collaboration?
How did you improve design-development collaboration?
To minimize the gap between design mockups and actual development results, we introduced a design system and component-based UI development approach.
Through the design system, we made design elements reusable, maintained design consistency, and improved development efficiency.
Additionally, when integrating new technologies within a short time frame, we prioritized reducing the learning curve for team members. This involved selecting development languages and libraries that balanced familiarity with adaptability to project requirements.